
Lightning では画面上部や、画面の左・右部に簡単にメニューバーを作成することができます。
メニューバーを作成して、自身のホームページをわかりやすくしていくことができます。
上部にメニューを作成する

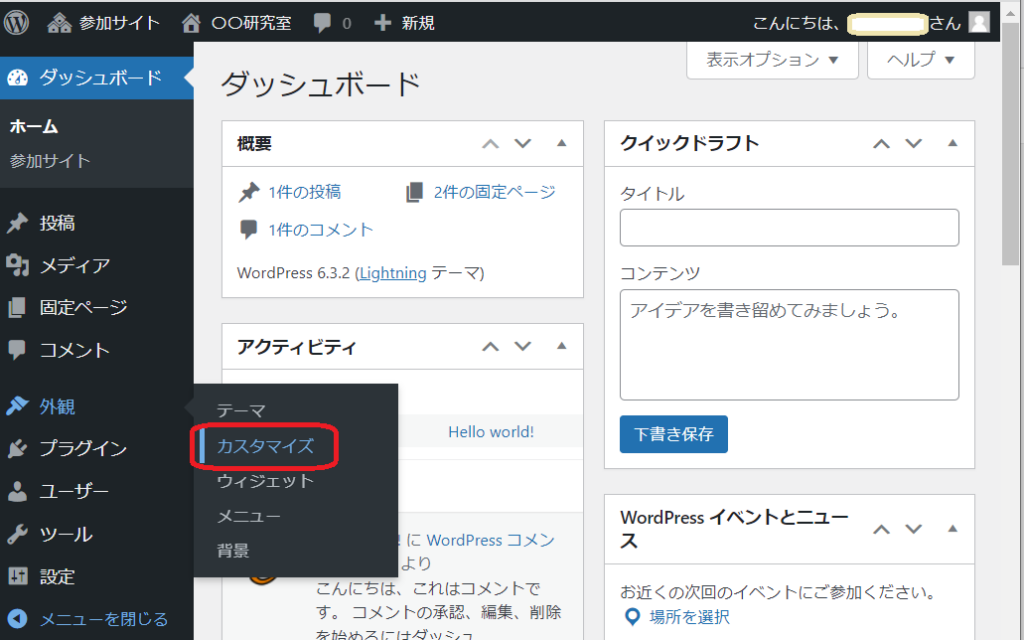
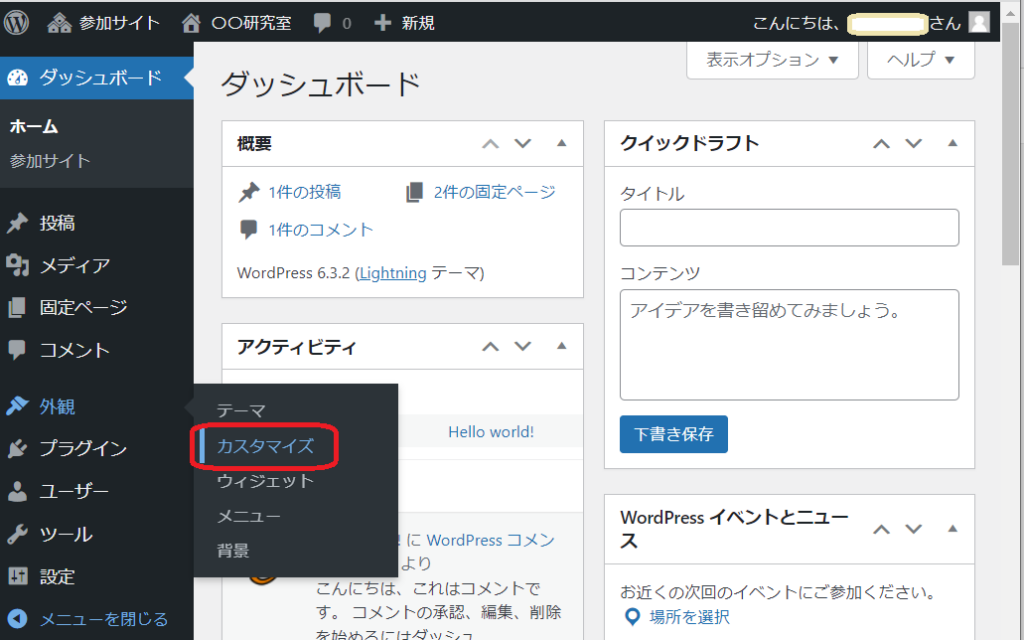
管理画面メニューから、外観>カスタマイズを選択します。

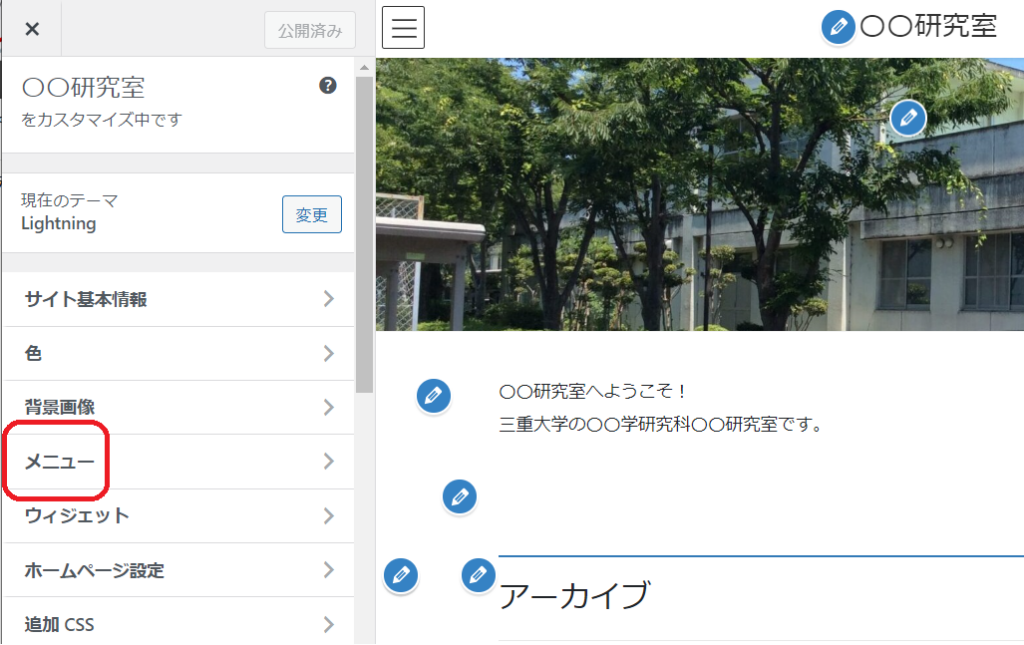
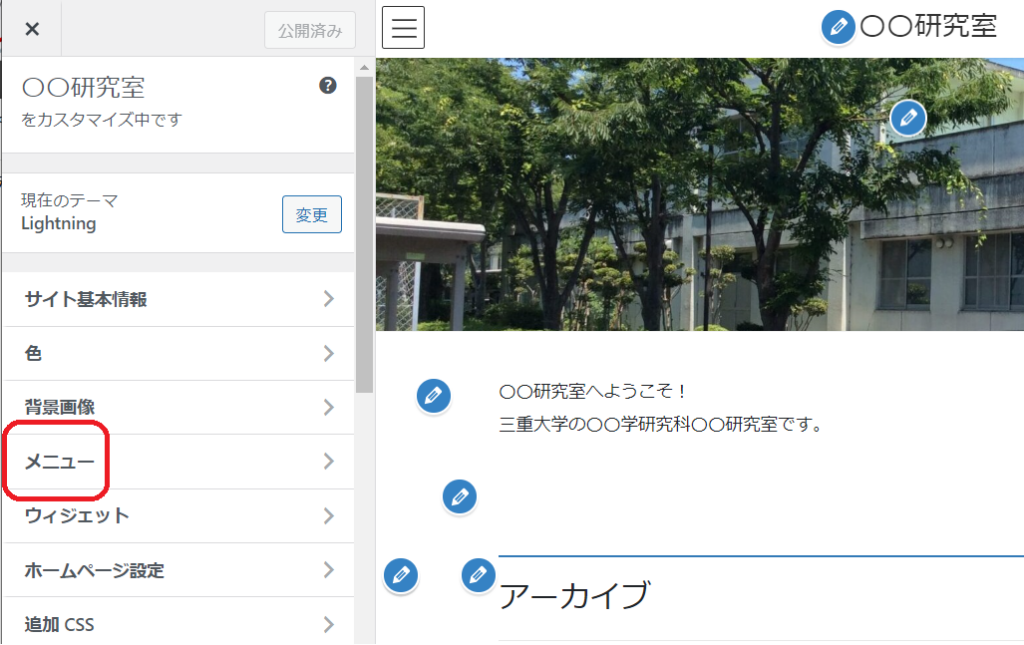
左側メニューから、「メニュー」をクリックします。

メニューの新規作成をクリックしてください

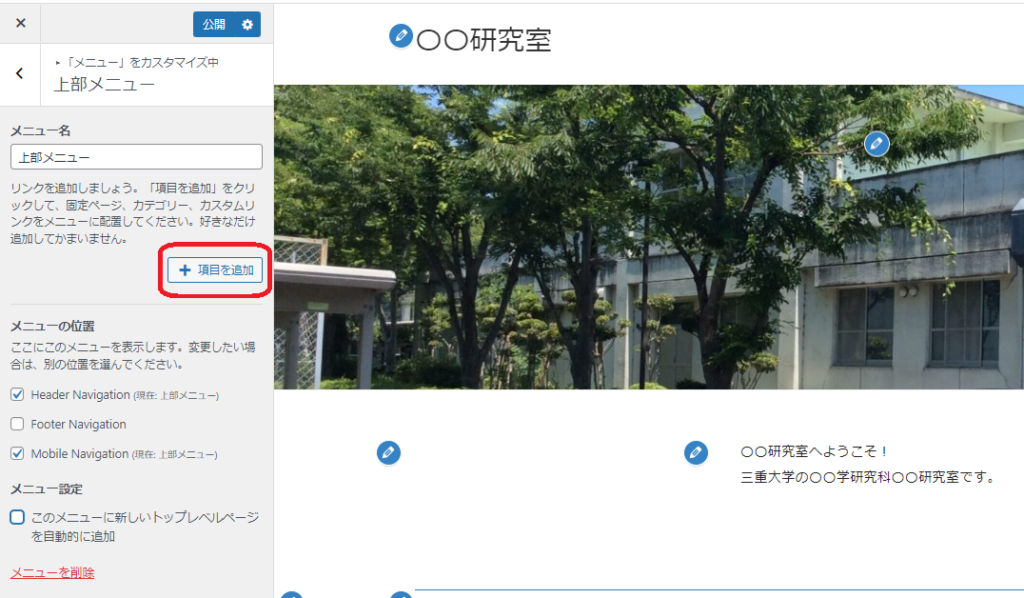
メニュー名を付けてください。
メニュー名は管理するのにわかりやすい名前であれば、どのような名前でも構いません、ここでは一例で上部メニューとつけています。
次に、メニューの位置として、Header Navigation にチェックを入れて、「次」をクリックしてください。「Mobile Navigation」にチェックを入れておくと、スマホにも対応されます。

「項目を追加」ボタンをクリックしてください。

「項目を追加」をクリックすると、追加する項目がでてきます。
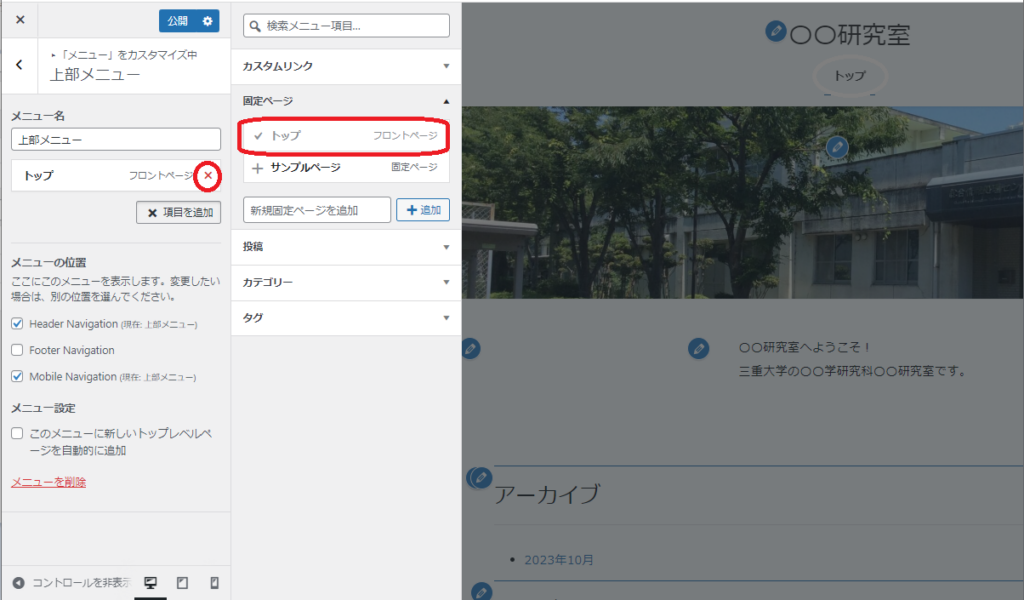
「トップ」をクリックすると、メニューにトップが追加され、画面右側にサンプル画面が表示されます。
誤ってメニューに追加してしまった場合は×ボタンを押して、メニューから削除することも可能です。

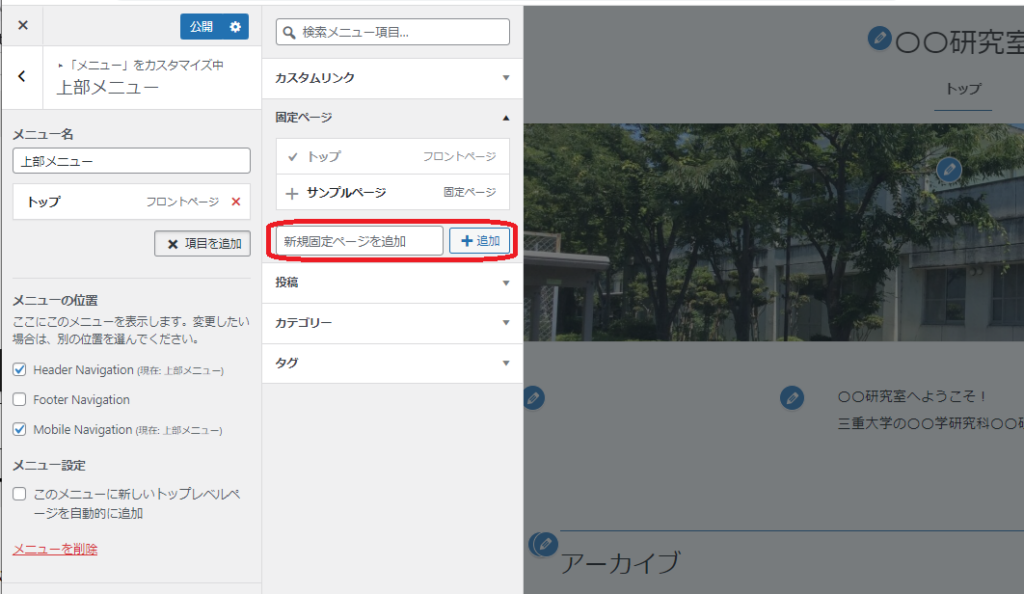
ここで、あらかじめ固定ページを作成し、メニューに追加することも可能です。
「メンバー紹介」「研究実績」「問い合わせ」など、追加したいメニューがすでに決まっているようでしたら、ここで「新規固定ページを追加」のところに追加したいタイトルを入力し、「+追加」をクリックしてください。

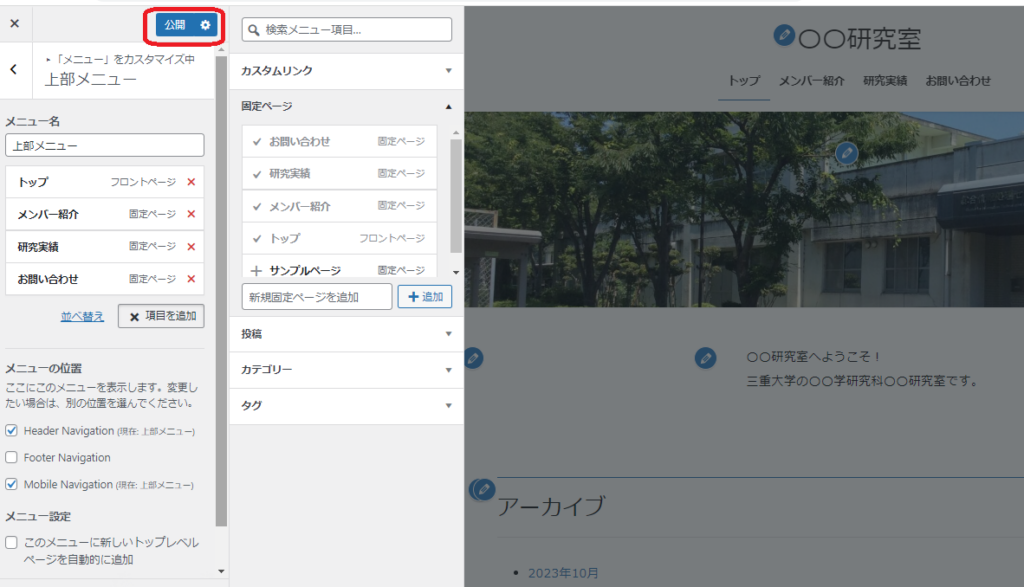
メニューの作成が完了したら、「公開」ボタンをクリックすると、反映されます。
左・右部にメニューを作成する

管理画面メニューから、外観>カスタマイズを選択します。

左側メニューから、「メニュー」をクリックします。

メニューの新規作成をクリックしてください

メニュー名を付けてください。
メニュー名は管理するのにわかりやすい名前であれば、どのような名前でも構いません、ここでは一例で上部メニューとつけています。
メニューの位置はここでは何もチェックを入れずに「次」をクリックしてください。

「項目を追加」をクリックすると、追加する項目がでてきます。
「トップ」をクリックすると、メニューにトップが追加され、画面右側にサンプル画面が表示されます。
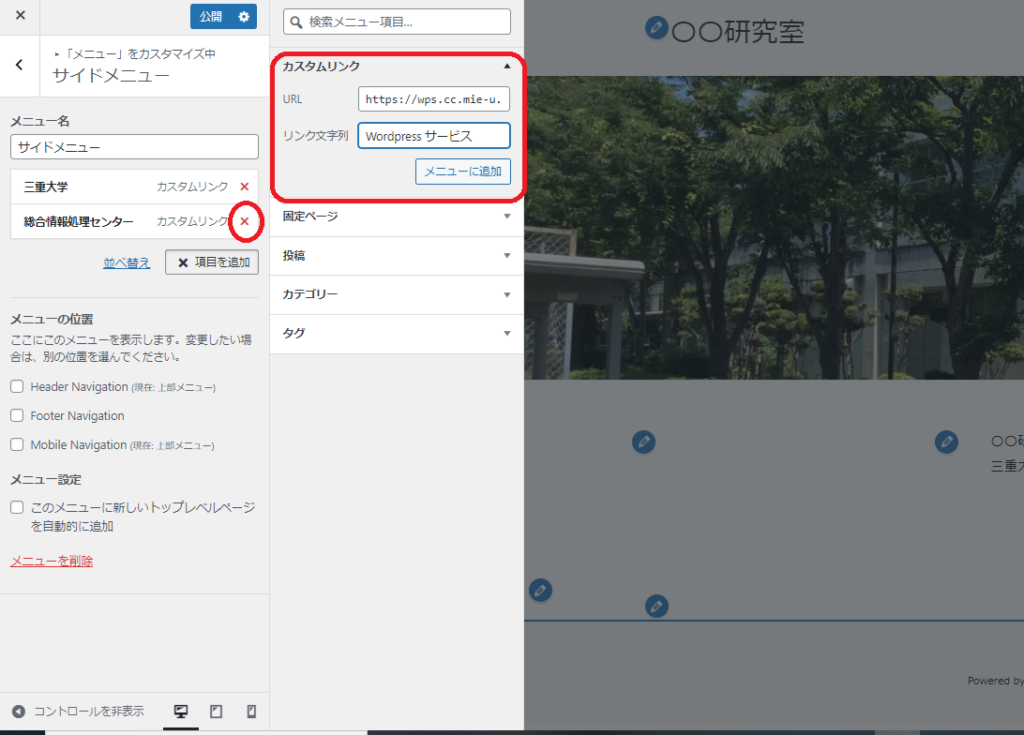
カスタムリンクというところをクリックすると、外部サイトへのリンクも作成できます。
誤ってメニューに追加してしまった場合は×ボタンを押して、メニューから削除することも可能です。

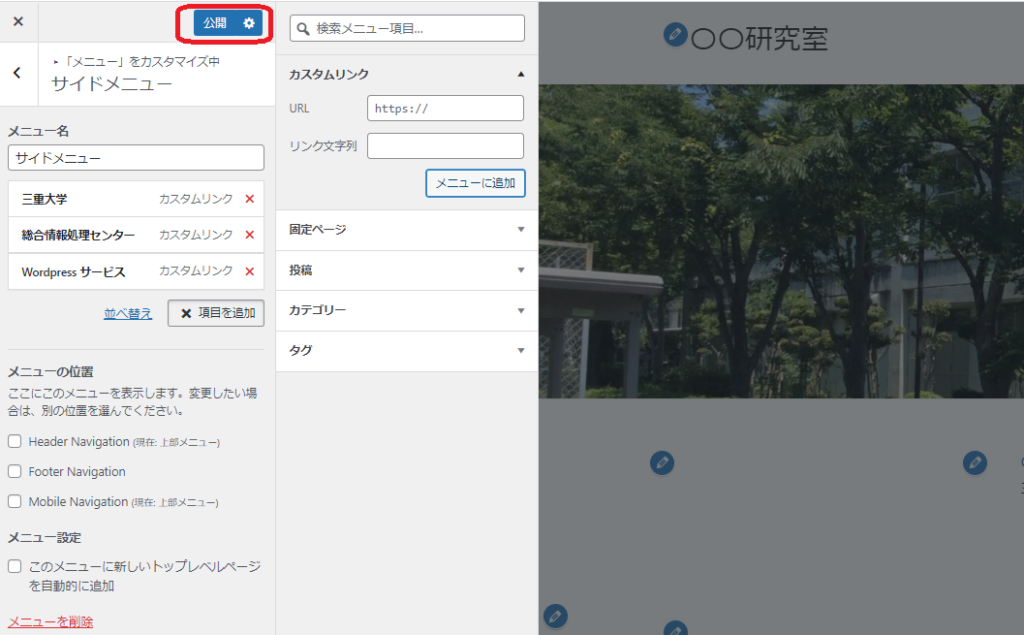
メニューの作成が完了したら、「公開」ボタンをクリックしてください。

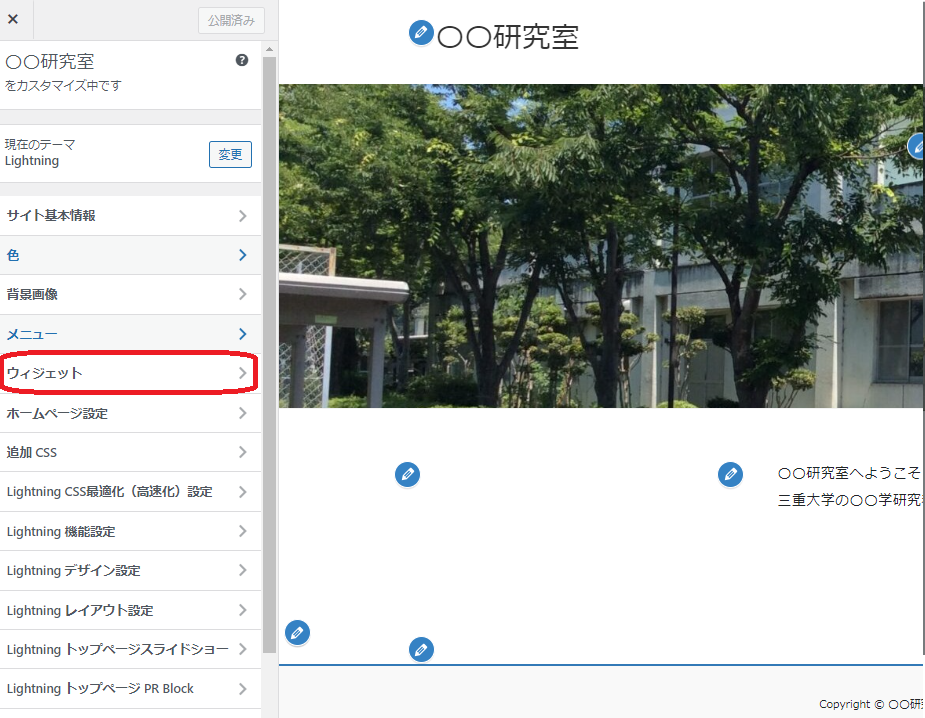
再度、管理メニューから外観→カスタマイズを選択し、今度は「ウィジェット」を選択します。

ウィジェットメニューからサイドバー(共通上部)を選択します。

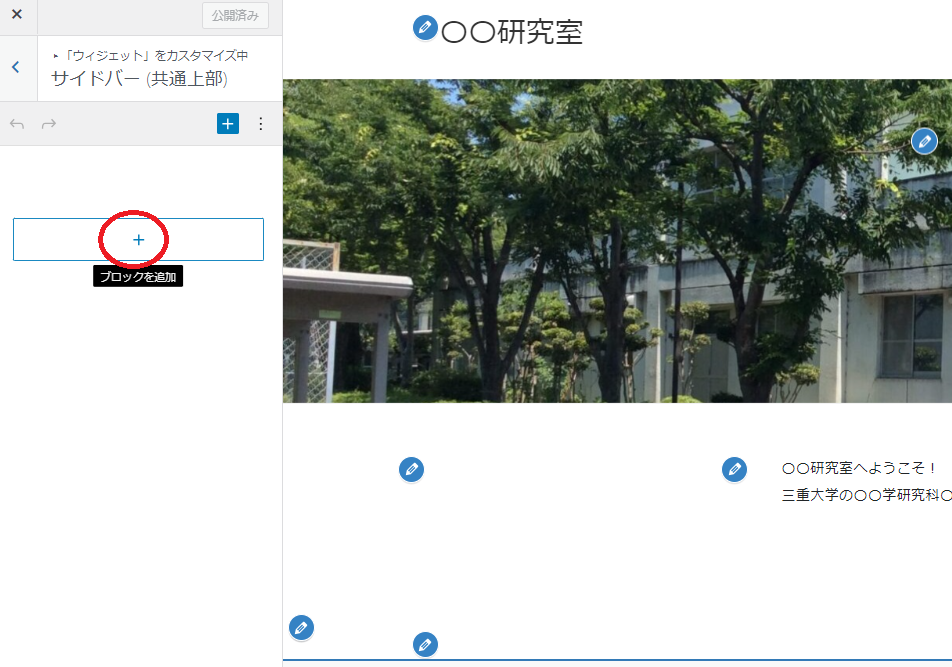
「ブロックを追加」をクリックします。

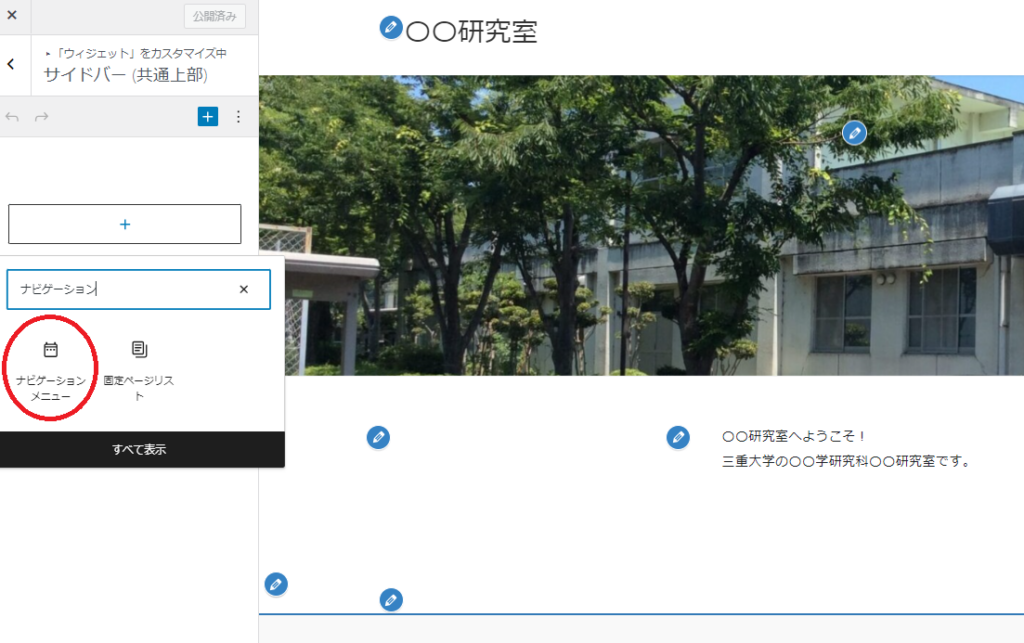
今回は、ここで「ナビゲーションメニュー」というものを検索してこれをクリックしてください。
他の方法でもメニューの作成は可能ですが、このやり方は管理も簡単です。

ナビゲーションメニューの項目が表示されます。
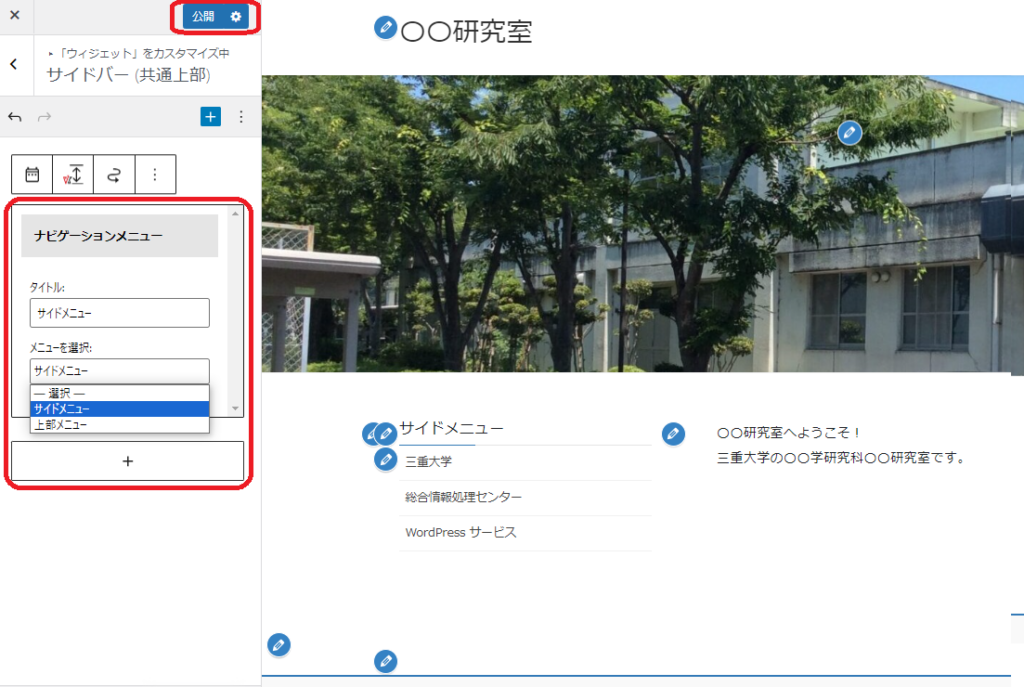
タイトルには「リンク」「メニュー」など、好きな名前を入力してください。
メニューを選択のところで、先ほど作成したメニューを選択してください。
それぞれ選択が完了すると、右側にプレビュー画面が表示されます。この状態で「公開」ボタンを押すと、ホームページに反映されます。

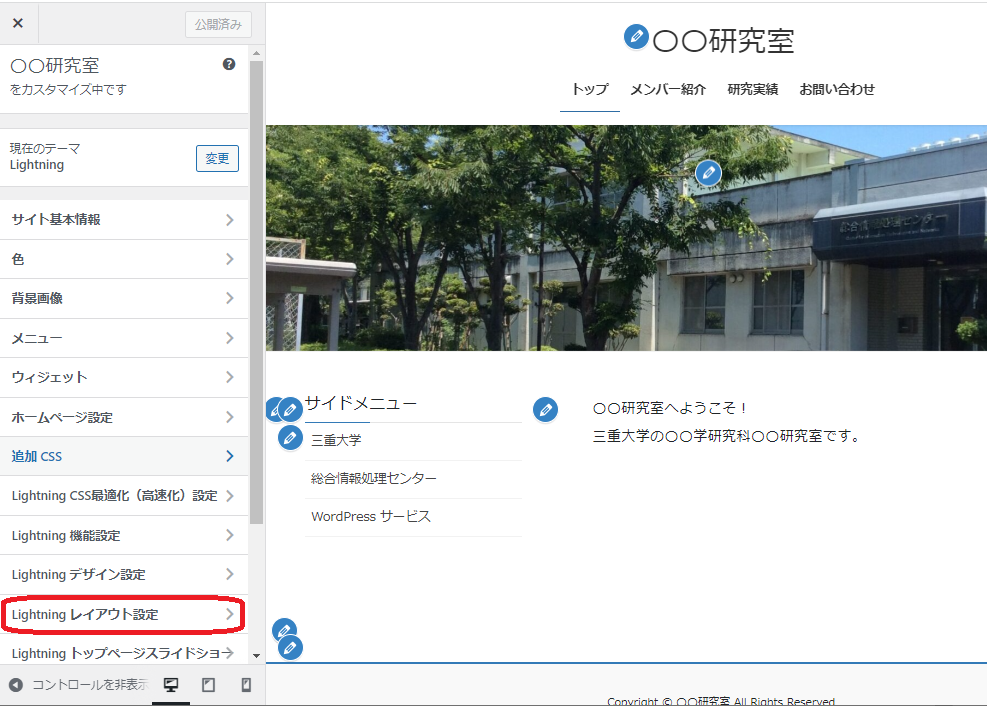
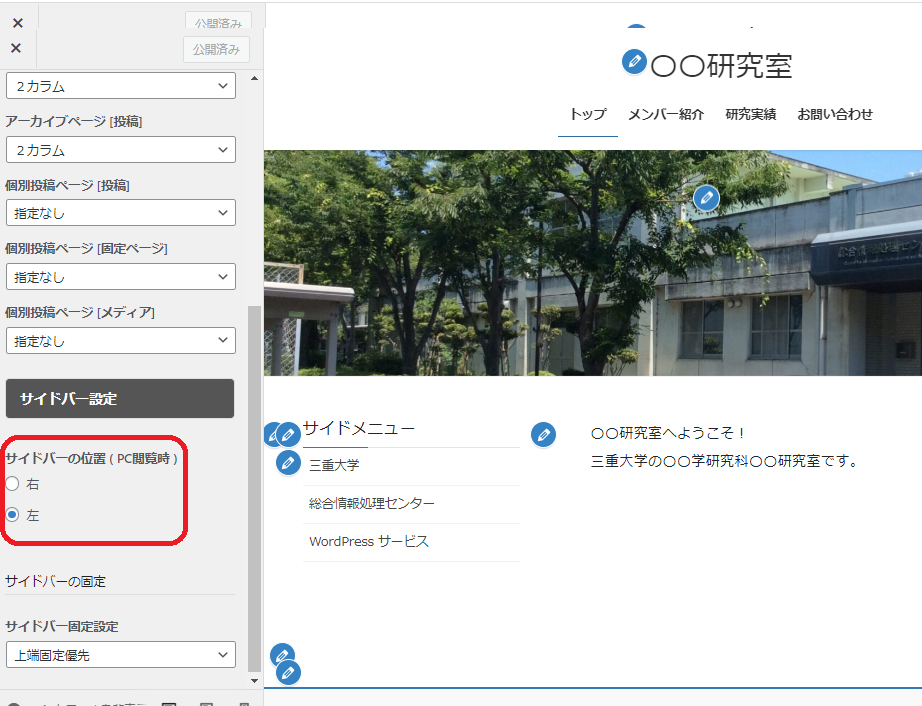
サイドメニューの位置を左にするか、右にするか、変更することができます。
管理メニューから、外観→カスタマイズ→Lightningレイアウト設定を選択してください。

画面左のサイドバー設定の中に、サイドバーの位置(PC閲覧時)という項目がありますので、こちらを右に変更したり左に変更することで、サイドメニューの位置を変更できます。
