
Lightning で作成されたトップページです。
ホームページの作成は、まずはトップページを最初に作っていきます。何を作っていけばいいかわからない場合も、Lightning がいいデザインを準備してくれているので、順番に作成を行っていくと、見栄えのいいホームページが出来上がります。
手順①:ページの作成

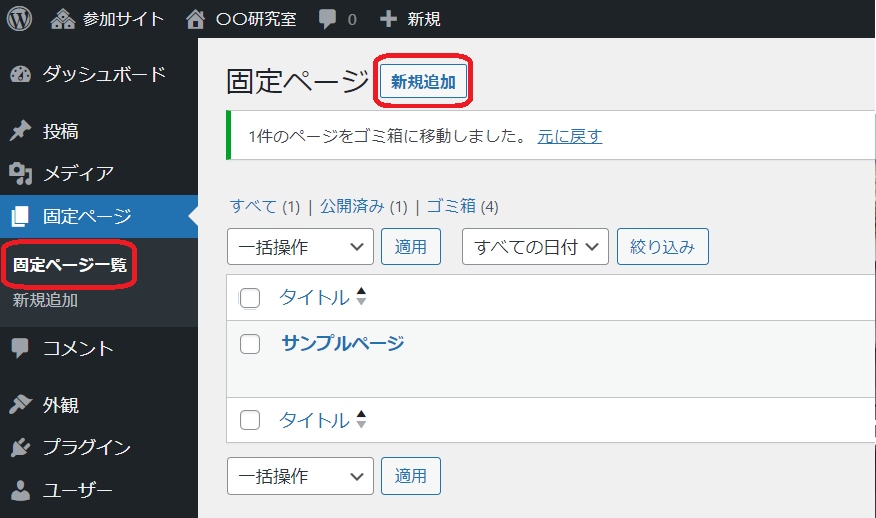
まずはトップページ用のページを作成していきます。管理用メニューから、固定ページ→新規追加とクリックします。

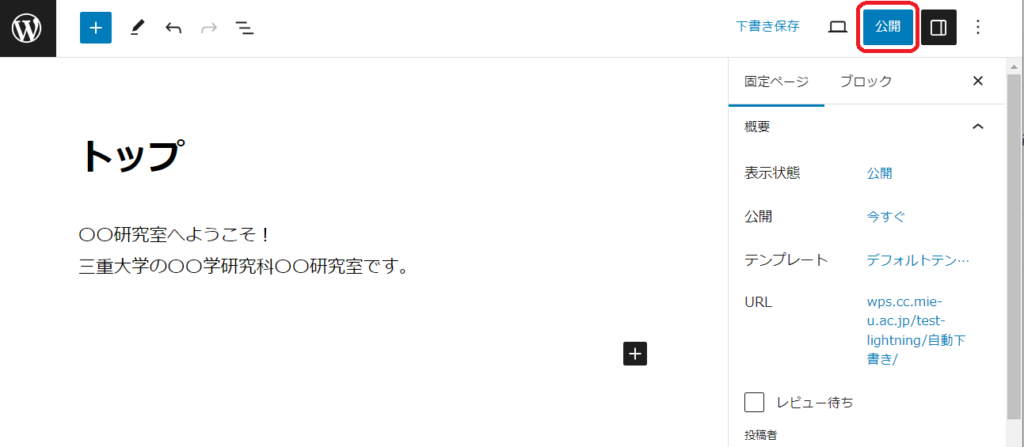
見出しには「トップ」と入力し、下に研究室の紹介や講習会の紹介文等、好きに文章を掲載してください。
その後画面右上にある「公開」ボタンをクリックし、公開してください。

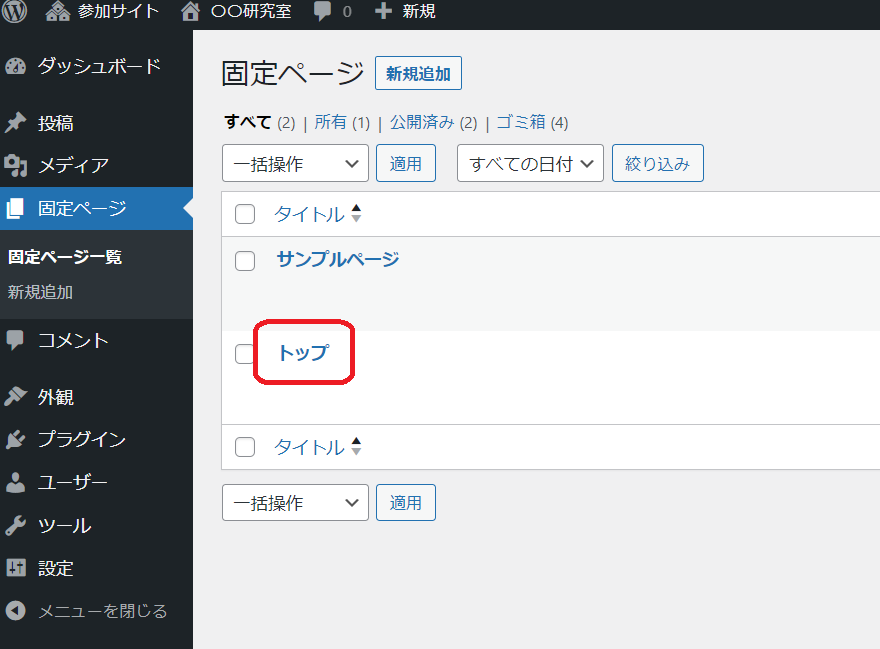
トップページ用のページが作成されました。
次にここからトップページ用に設定を行っていきます。
手順②:トップページを設定

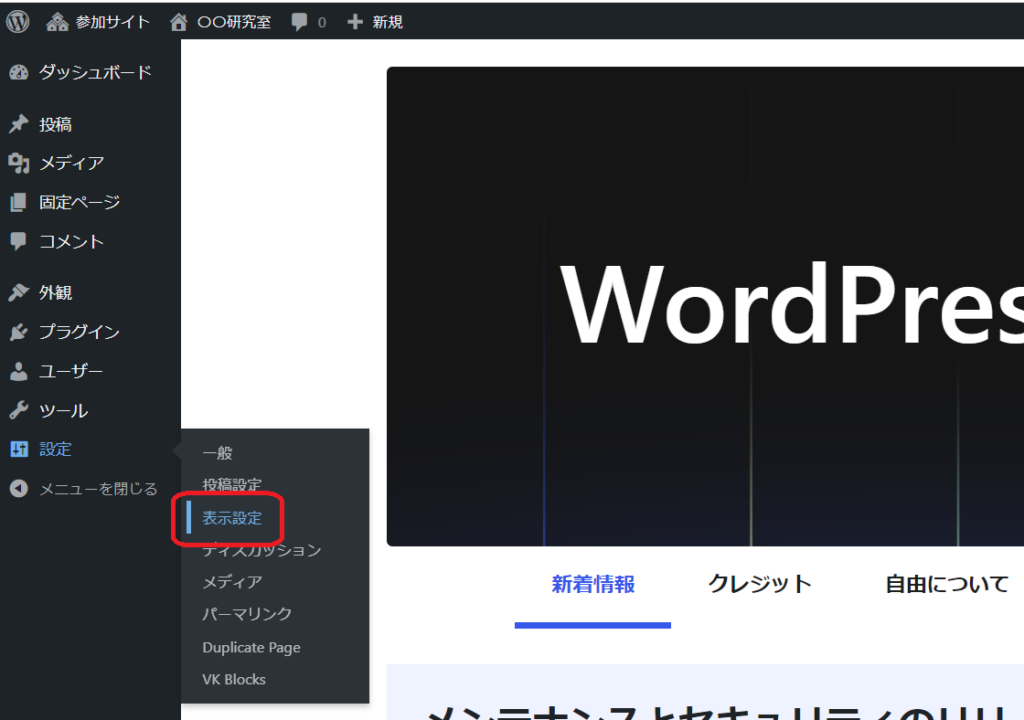
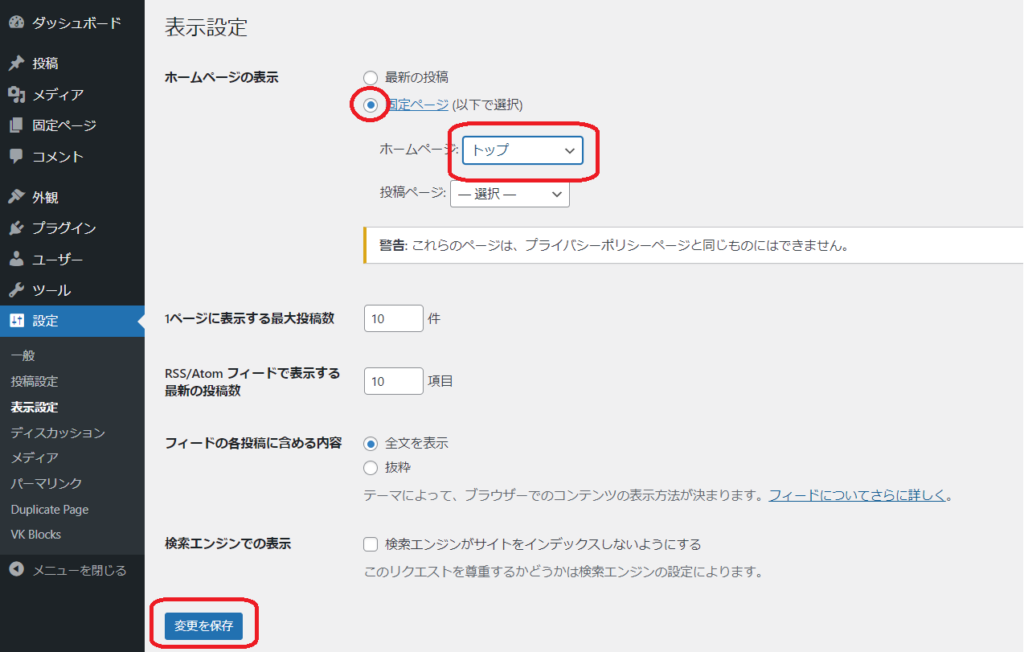
作成したページをトップページに設定していきます。管理メニューから設定→表示設定をクリックしてください。

ホームページの表示という項目から、固定ページを選択し、先ほど作成した「トップ」というものを選択し、「変更を」
その他、ご自身で別にトップページにしたいページがありましたらそちらをご選択ください。
手順③:トップの画像の差し替え

次に、トップ画像の差し替えを行っていきます。
デフォルトですと、小さな男の子がスノーボードを持っている画像のままなので、こちらを切り替えていきます。
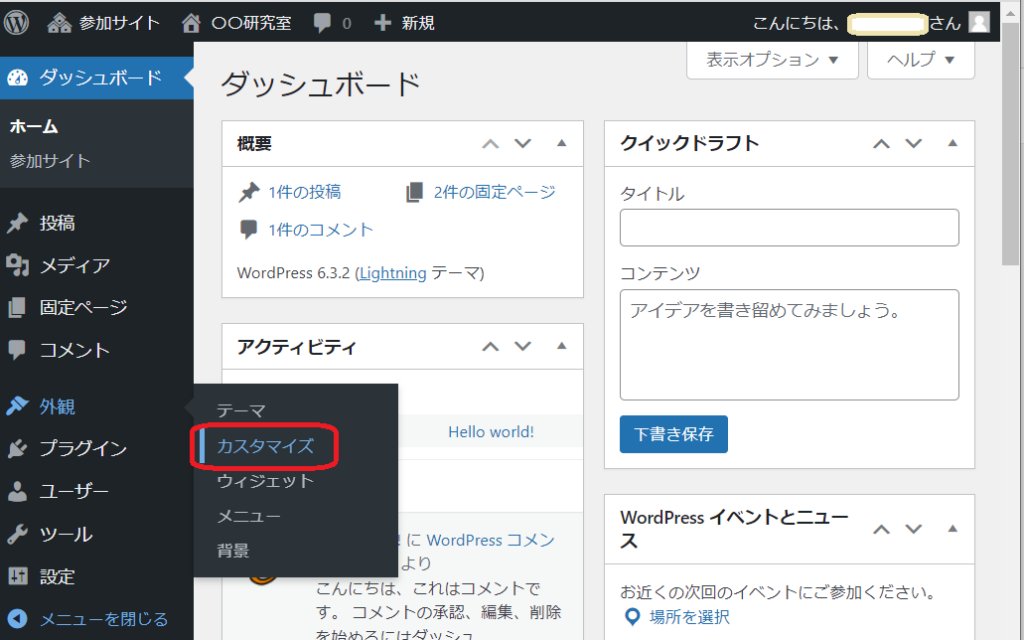
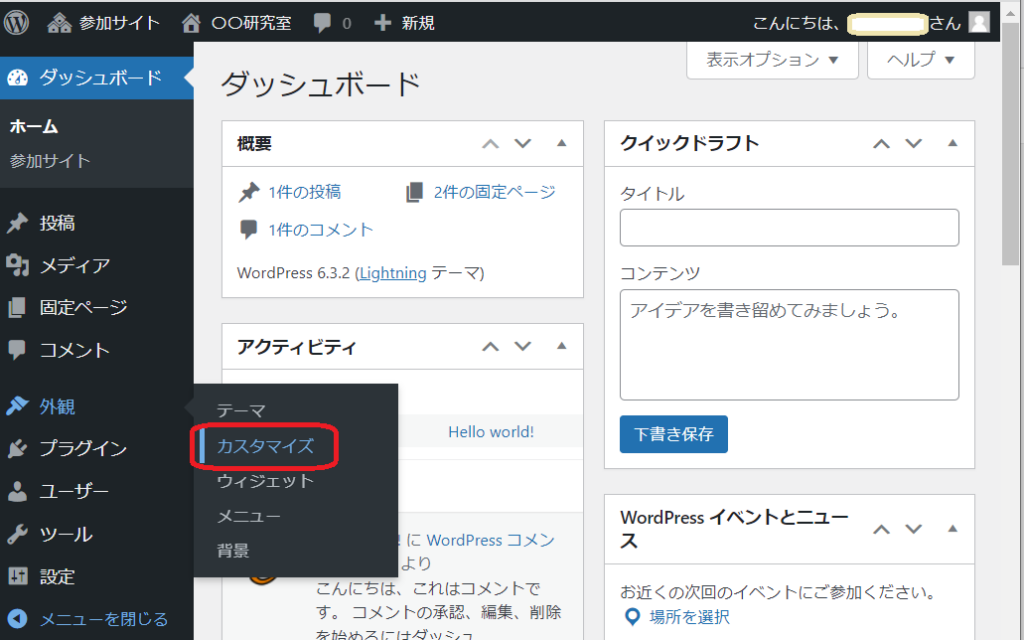
管理メニューから外観→カスタマイズと選択してください。

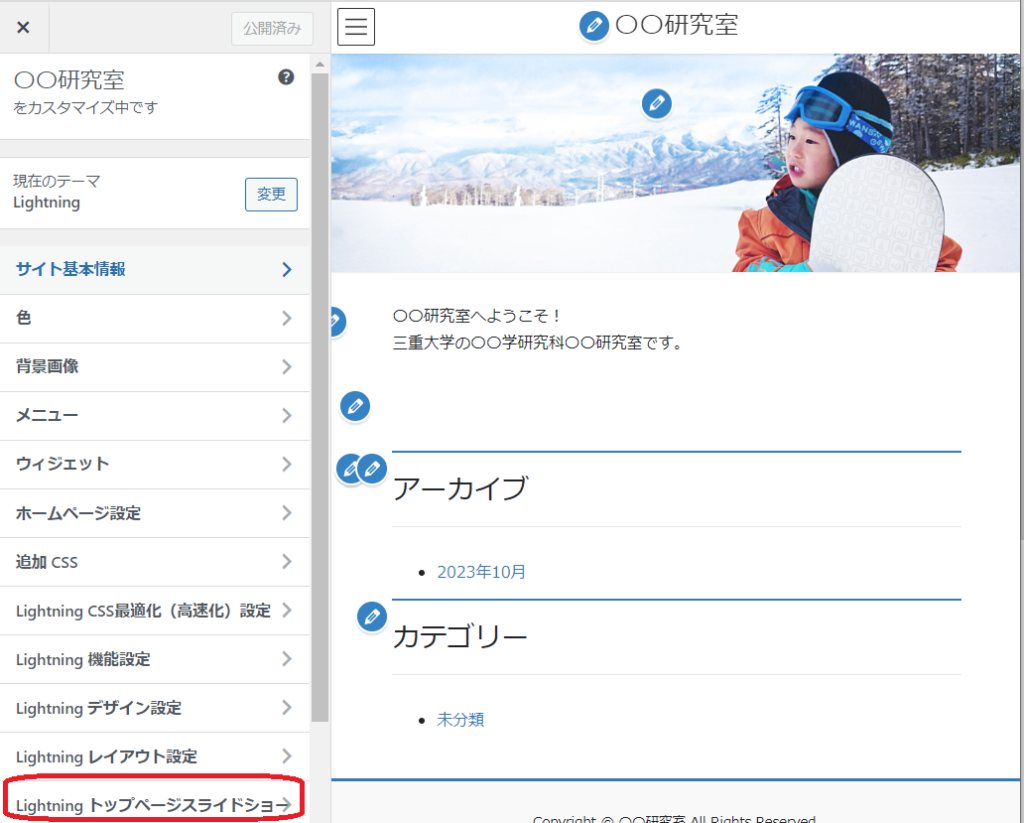
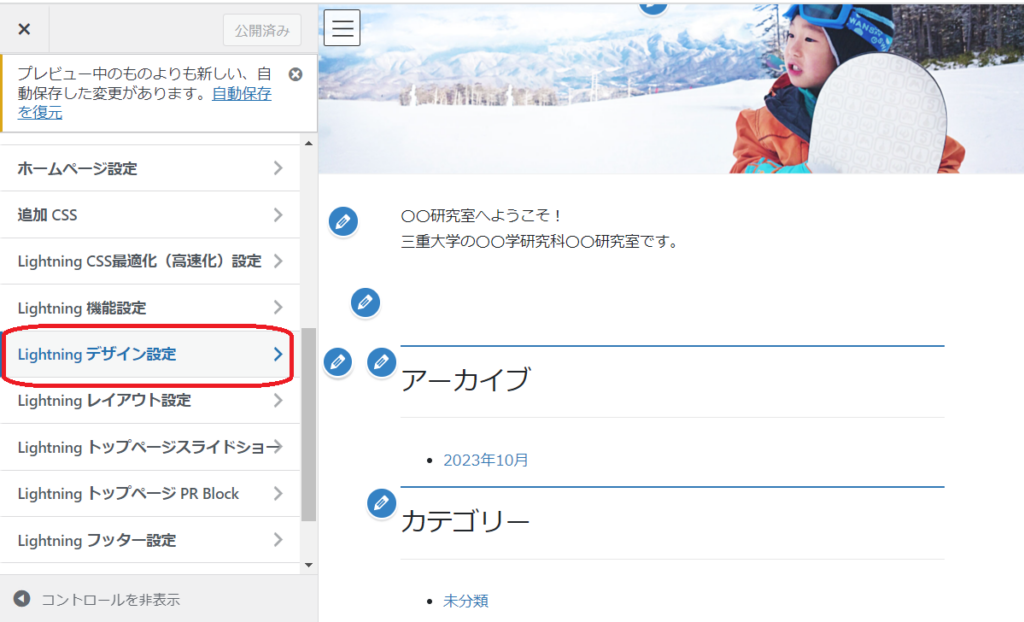
Lightning 用メニューが表示されます。
左メニューを下にスクロールすると、「Lightning トップページスライドショー」というメニューがありますので、そちらをクリックします。

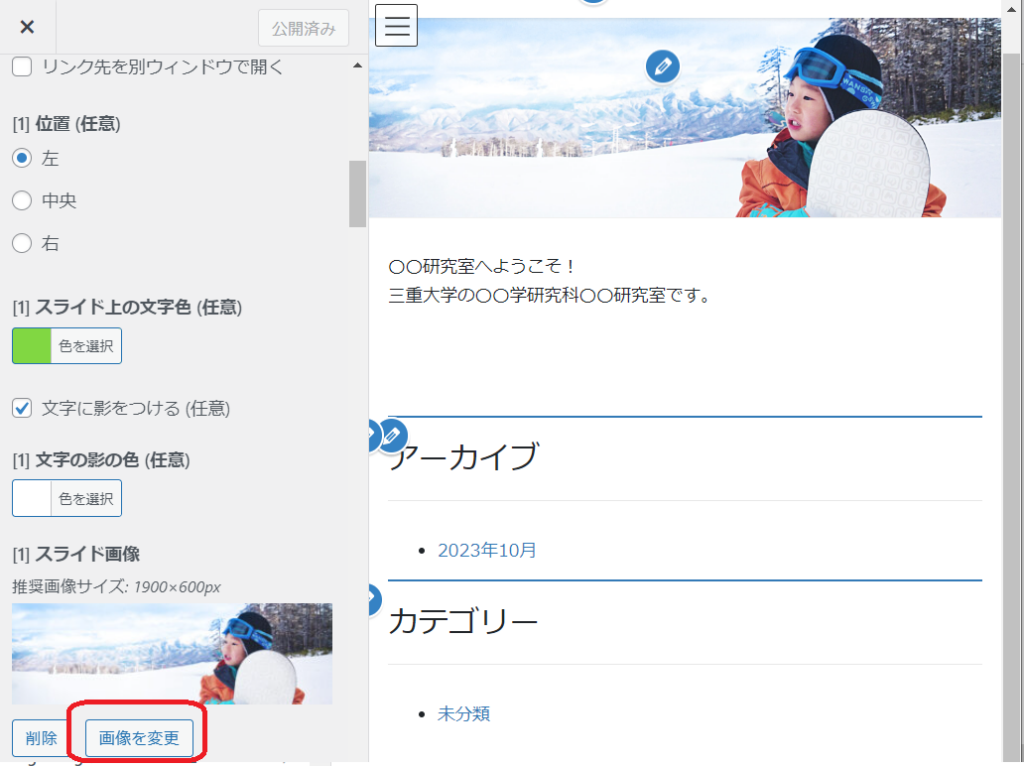
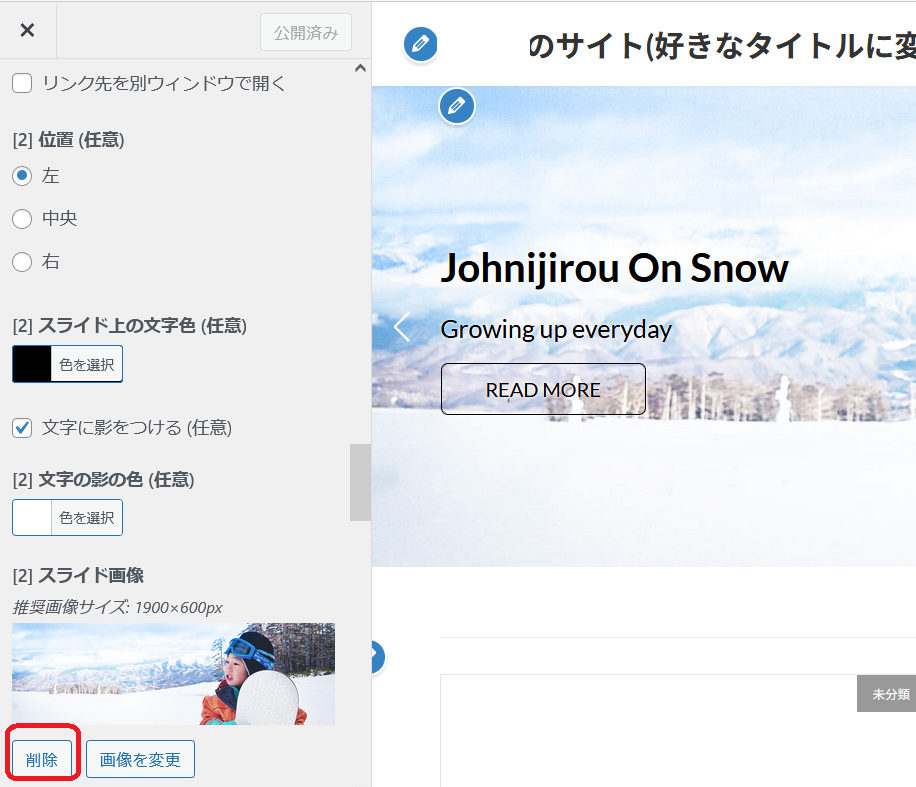
左側メニューをスクロールすると、画像を変更という項目があります。
こちらをクリックして、研究室や学会用の画像に差し替えを行ってください。
差し替えが完了しましたら、「公開」ボタンをクリックすることで、ホームページに反映されます。

Lightning ではデフォルトで2つの画像が設定されています。トップページの画像が1つで構わない場合は、左側メニューを下にスクロールして2つ目画像を削除してください。
手順④:フッターの設定

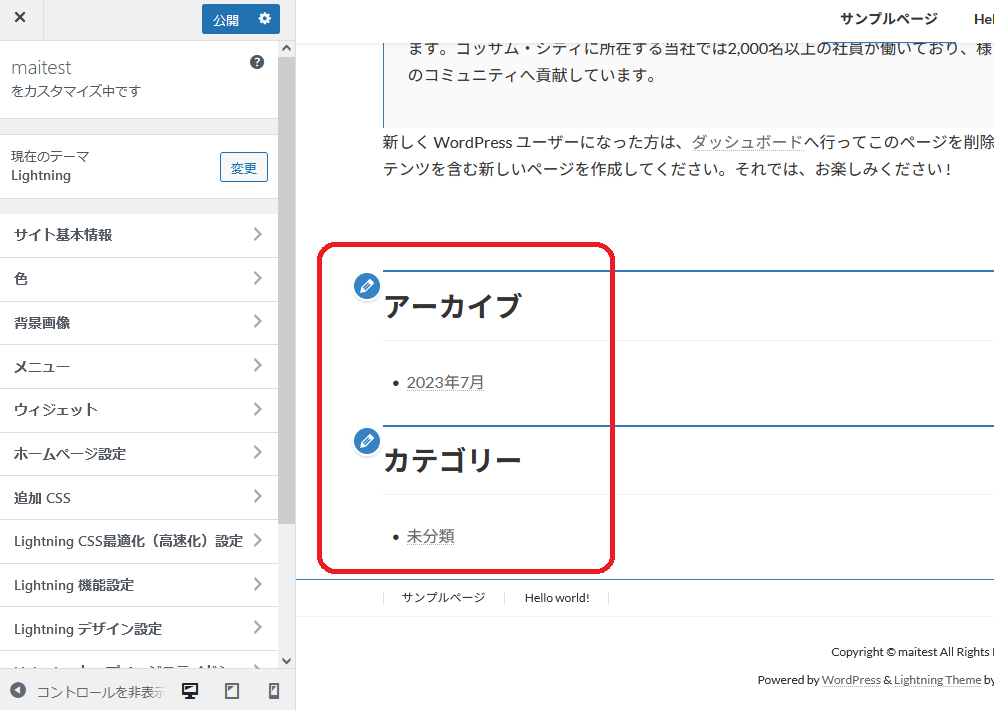
Lightning のデフォルト設定ですと、画面下部にアーカイブ、カテゴリーといったものが表示されています。
便利ではありますが、不要の場合は非表示にしておくと見栄えが良くなります。

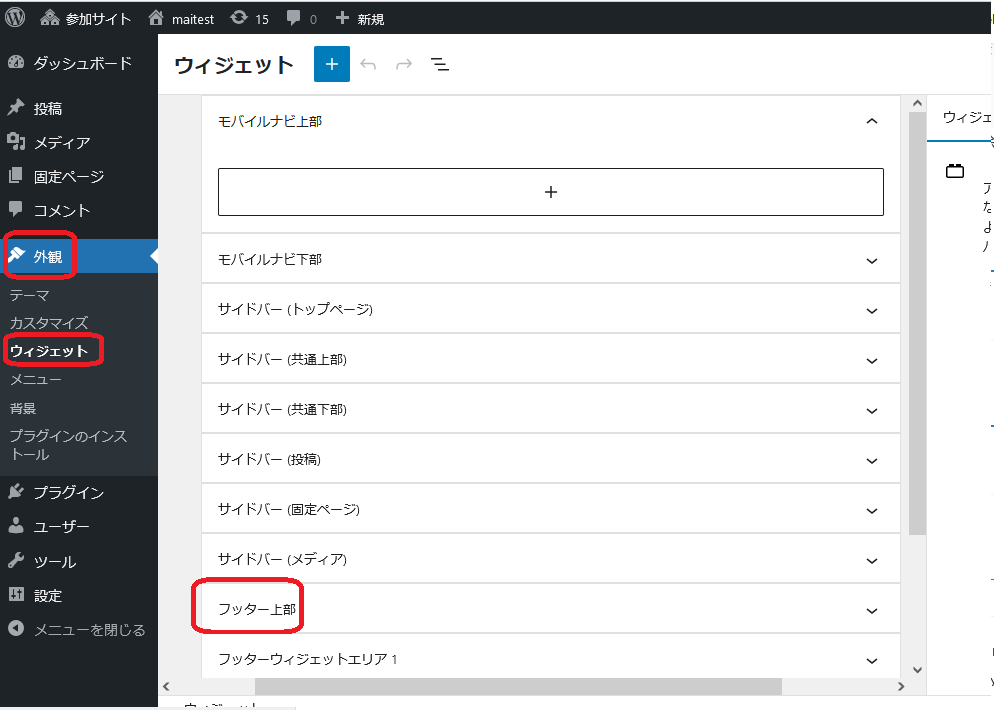
管理メニューから外観→ウィジェット→フッター上部を選択します。

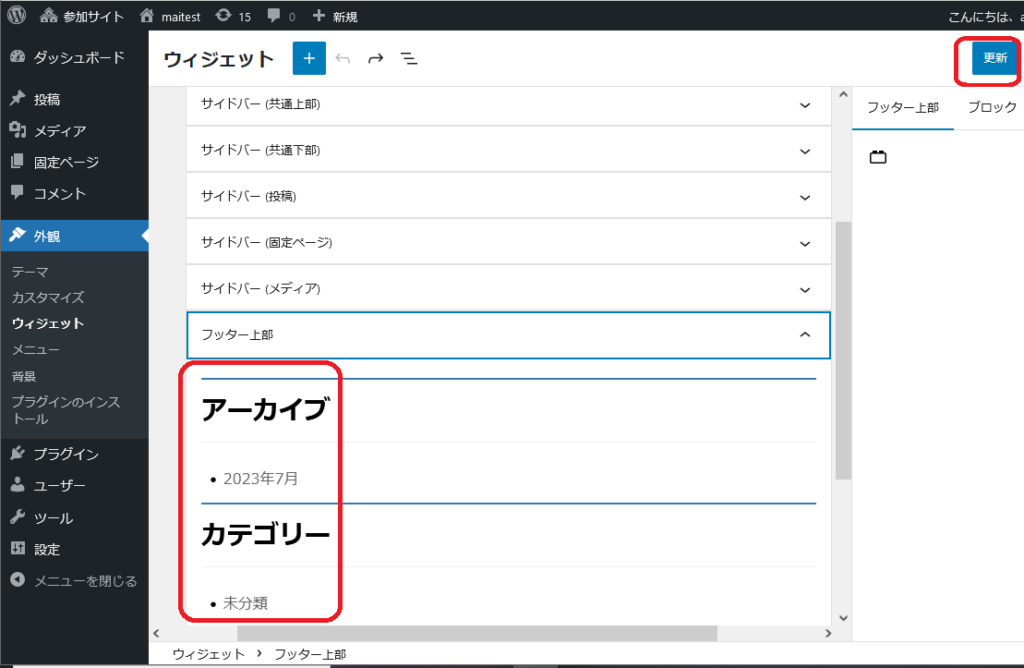
ここに、アーカイブ、カテゴリーとありますので、削除した後画面右上の「更新」ボタンをクリックすると、フッターからアーカイブ、カテゴリーの表記が消えます。
手順⑤:ヘッダーロゴの設定

ヘッダーロゴの差し替えを行うことができます。
ヘッダーロゴを差し替えることで、左画像の赤枠で囲った部分を画像に置き換えることができます。差し替えなくても特に支障はないため、任意で行っていただければと思います。

管理メニューから外観→カスタマイズと選択してください。

Lightning 用メニューが表示されます。
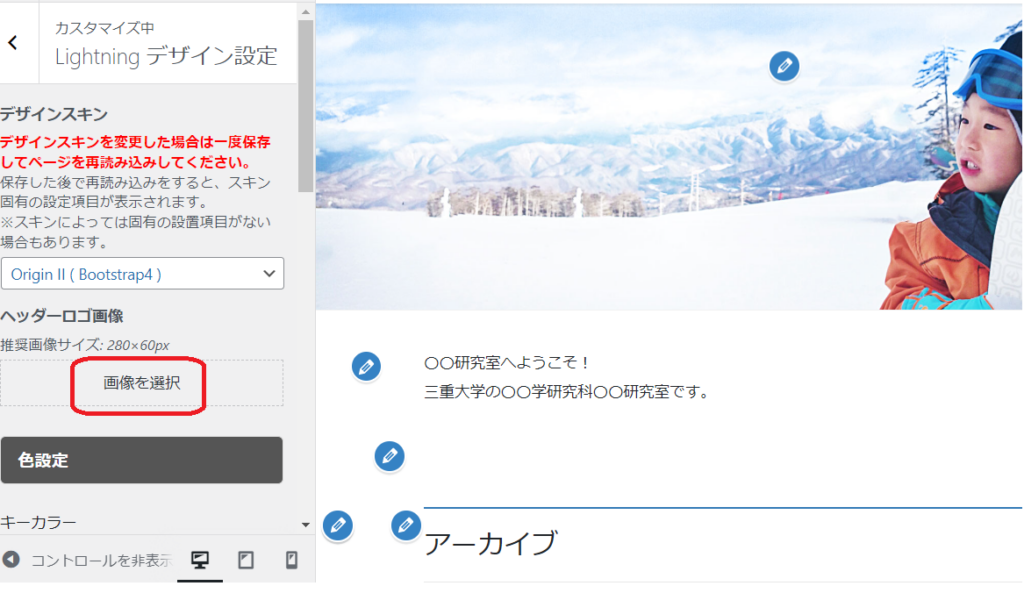
左メニューを下にスクロールすると、「Lightning デザイン設定」というメニューがありますので、そちらをクリックします。

左側メニューのヘッダーロゴ画像という項目で、「画像を選択」という部分をクリックして、任意の画像をアップロードしてください。
アップロード完了しましたらひとつ前の画面に戻り「公開」ボタンをクリックすると、状態が反映されます。
