研究室や学会で、日々の出来事や進捗についてのお知らせなどを掲載することがあるかと思います。
そういう時に、Wordpressではブログのような使い方をすることができます。ここでは、ブログの作り方を紹介します。
手順①:固定ページを一つ作成

まずは固定ページを一つ作成します。固定ページの作成方法はこちらをご参照ください。
タイトルは、「ブログ」「最新情報」「研究室日記」「お知らせ」「What’s New!」など、いい感じの名前を付けて、公開してください。ひとまずはタイトルのみで構いません。
手順②:投稿ページに設定

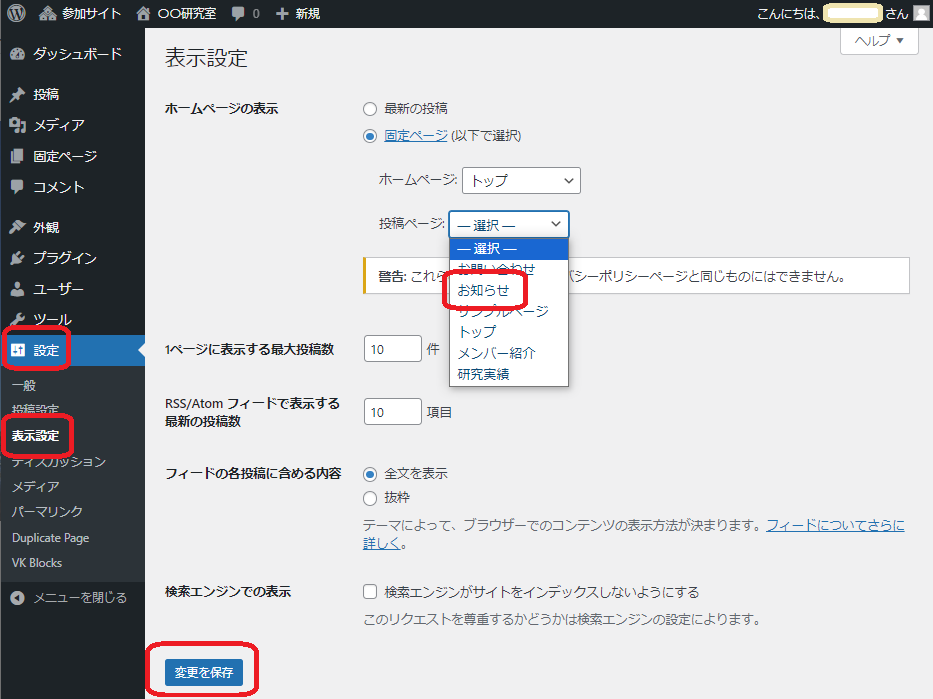
管理メニューから、「設定」→「表示設定」をクリックします。ホームページの表示という項目があり、投稿ページという項目が今現在「ー選択ー」という状態になっているかと思います。
ここのプルダウンからさきほど作成した「お知らせ」等の固定ページを選択してください。(名前は、ご自身で作成した名前になっています)
選択後、「変更を保存」をクリックして下さい。

次に、投稿ページにコメントを残すか残さないか設定をします。現在はコメントを許可しない設定にしています。コメントを許可するようになっていると、スパムのような投稿も多数来るため、オフにすることをお勧めしますが、オンにする場合は、以下のところから設定をお願いします。
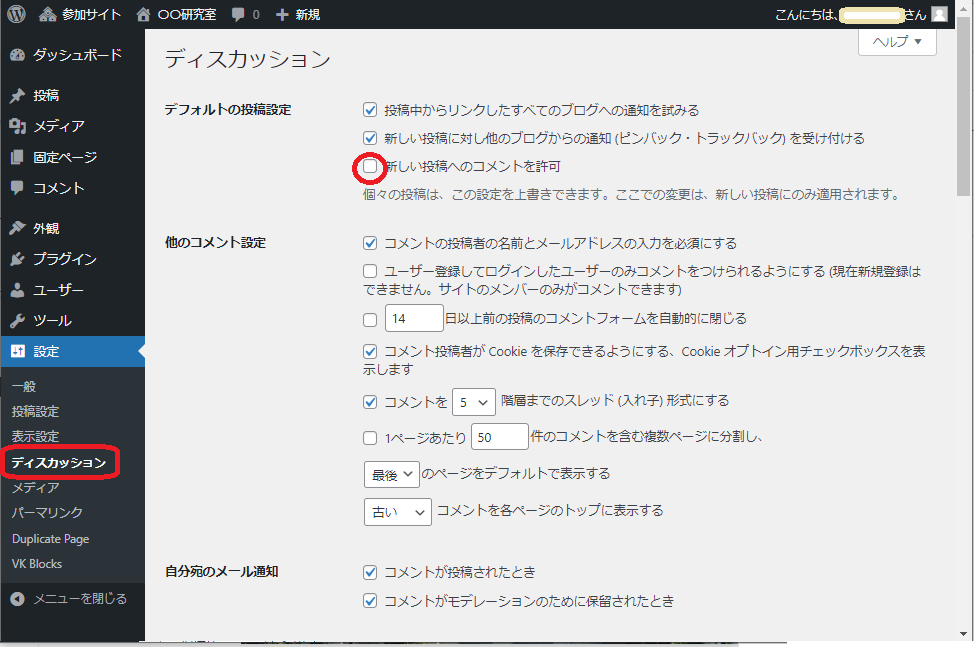
管理メニューから、「設定」→「ディスカッション」にいき、「新しい投稿へのコメントを許可」のチェックをいれてください。
下にスクロールして「変更を保存」をクリックしてください。

ここまで出来たら、ブログの下準備の完了です。
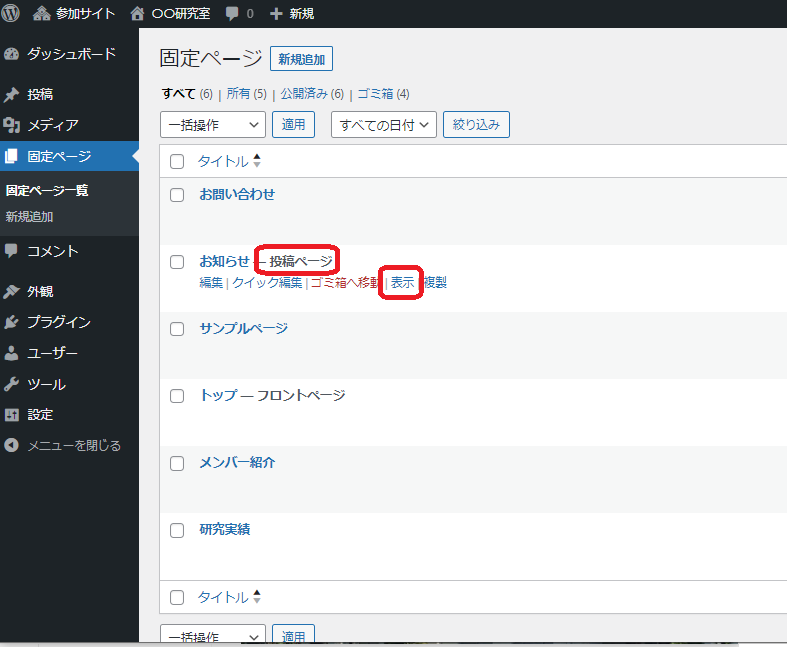
管理メニューから、「固定ページ」を選択し、一覧の中に「投稿ページ」というものができていることを確認してください。
試しに「表示」をクリックしてみて、実際の画面がどのようになっているかも確認してみてください。

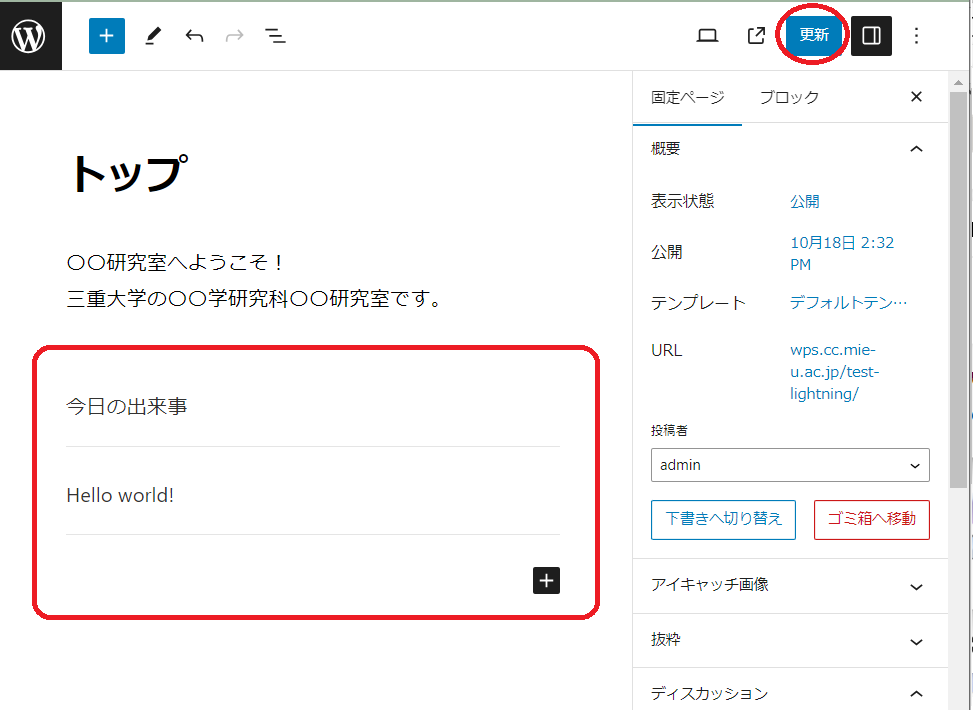
実際の画面です。今後は投稿していくと、ここにページが追加されて行きます。
手順③:投稿からページを投稿

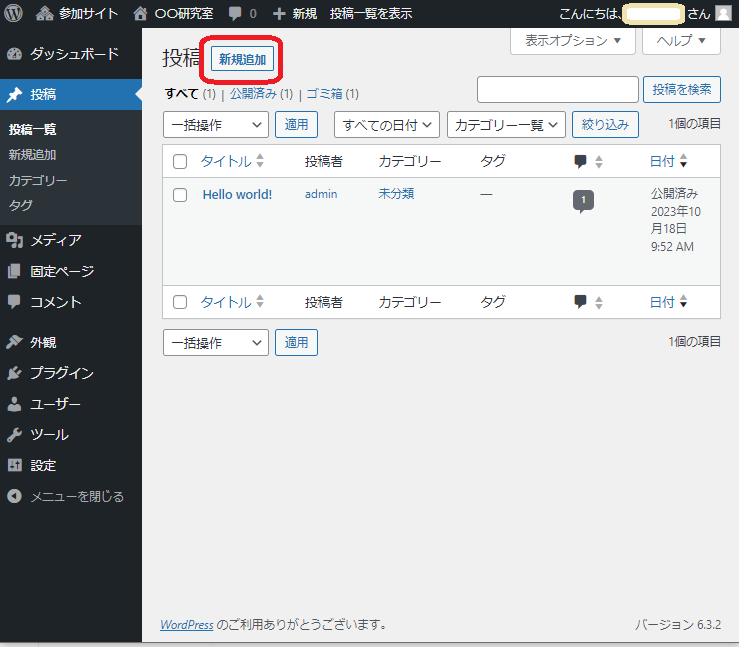
続いて、記事を投稿していきます。管理メニューから、「投稿」を選択し、「新規追加」をクリックします。

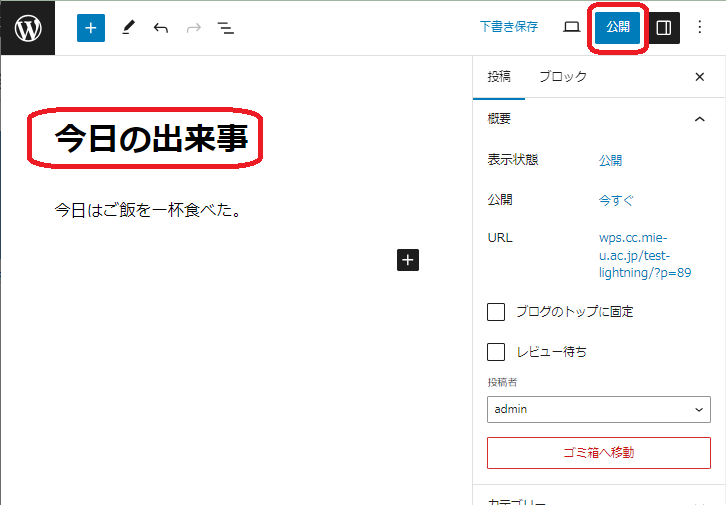
タイトルと本文を作成し、公開ボタンを押します。これで、新しい投稿が公開されました。
試しに先ほどのページを見に行ってみます。

先ほどのページに新しい投稿が追加されています。今後は同じように「投稿」→「新規追加」から、投稿を追加していきましょう。
手順④:メニューに追加

今のままでは、投稿を追加していっても誰にも気づいてもらえません。メニューにリンクを追加して、気づいてもらえるように変更します。
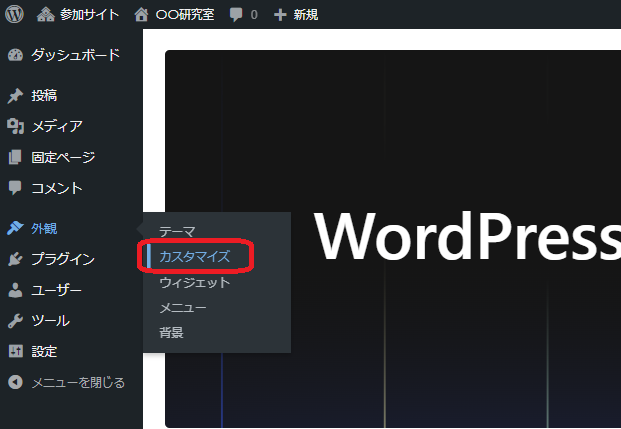
管理メニューから、外観→「カスタマイズ」と選択します。

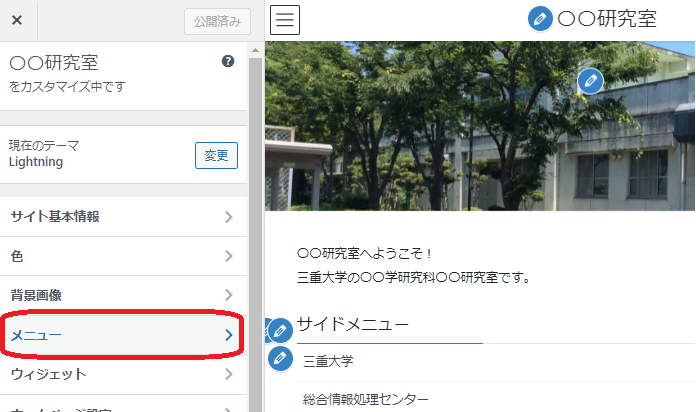
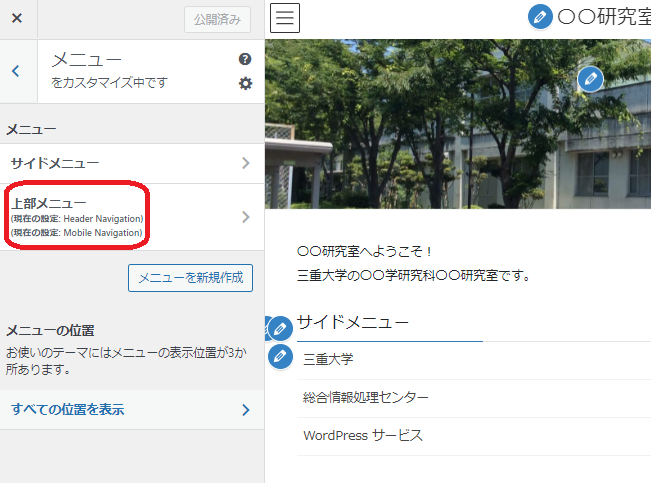
「メニュー」を選択します。

今回は上部メニューに追加します。メニューの作成がまだという場合はメニューの作成方法をご参照ください。

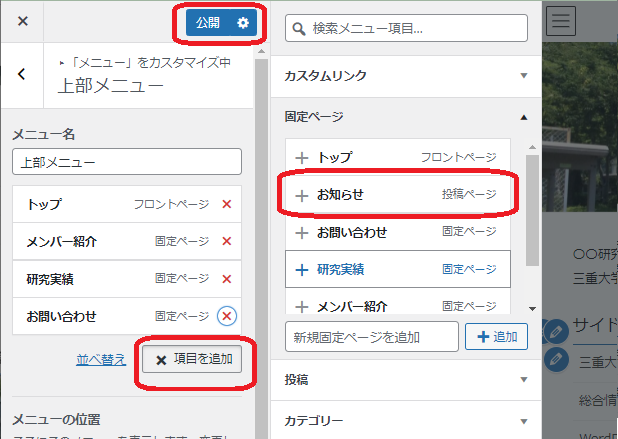
「+項目を追加」をクリックします。
先ほど作成した「お知らせ」(投稿ページ)がありますので、こちらをクリックしてメニューに追加します。
追加した後「公開」ボタンをクリックします。

実際のページを見に行くと、「お知らせ」が追加されています。これでページを投稿していけば、ホームページを見に来た人が投稿したページを見つけることができるようになります。
手順⑤:トップページに埋め込み

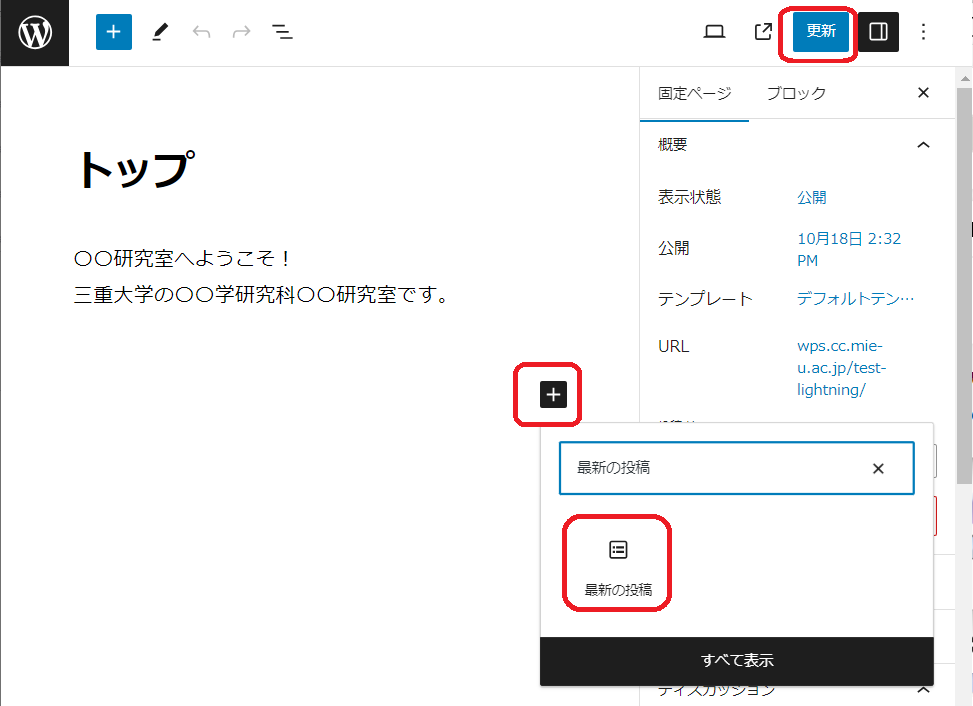
トップページに投稿リストを埋め込みすることができます。トップページに最新情報を掲載することで、まずは、トップページの編集ページに移動してください。
トップページの中にある+ボタンをクリックします。
検索画面で「最新の投稿」を入力し、検索します。「最新の投稿」が出てきますので、それをクリックします。