タイトルの変更方法
サイト名の変更は管理メニュー画面から行うことができます。
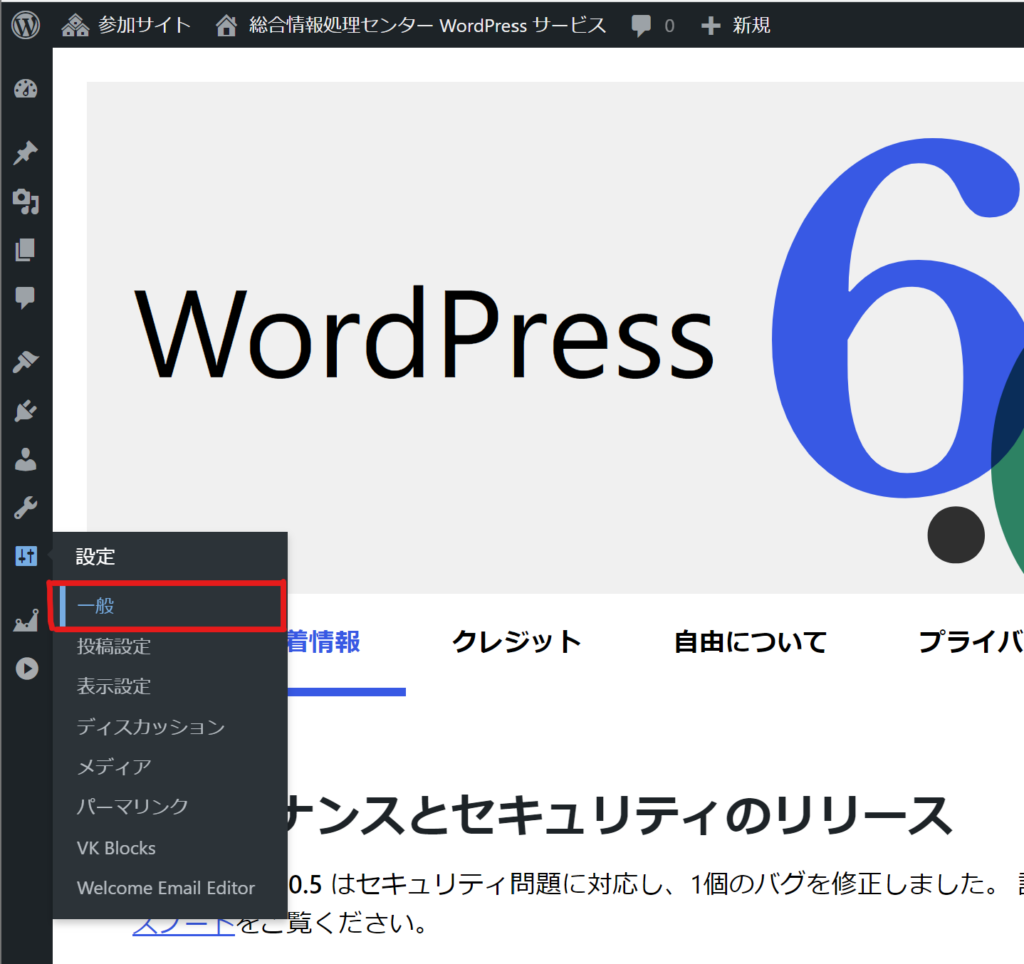
管理メニュー画面>設定>一般を選択します。

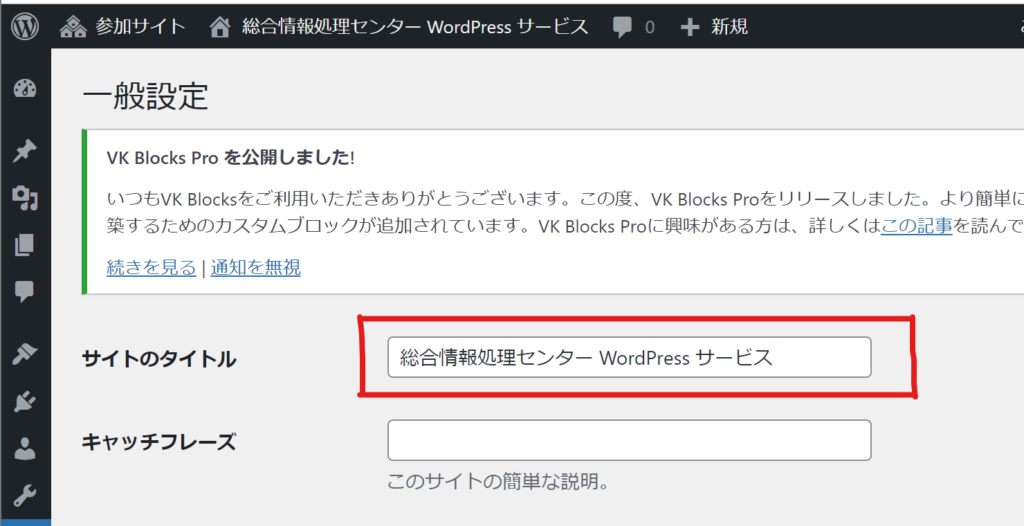
一般設定の画面で「サイトのタイトル」というところで、好きなタイトルに変更できます。

メニューの表示方法
手順
- 手順①:メニューの新規作成
- 手順②:メニューの編集
- 手順③:メニューの並び替え
- 手順④:メニューの親子関係(階層化)の設定
手順①:メニューの新規作成
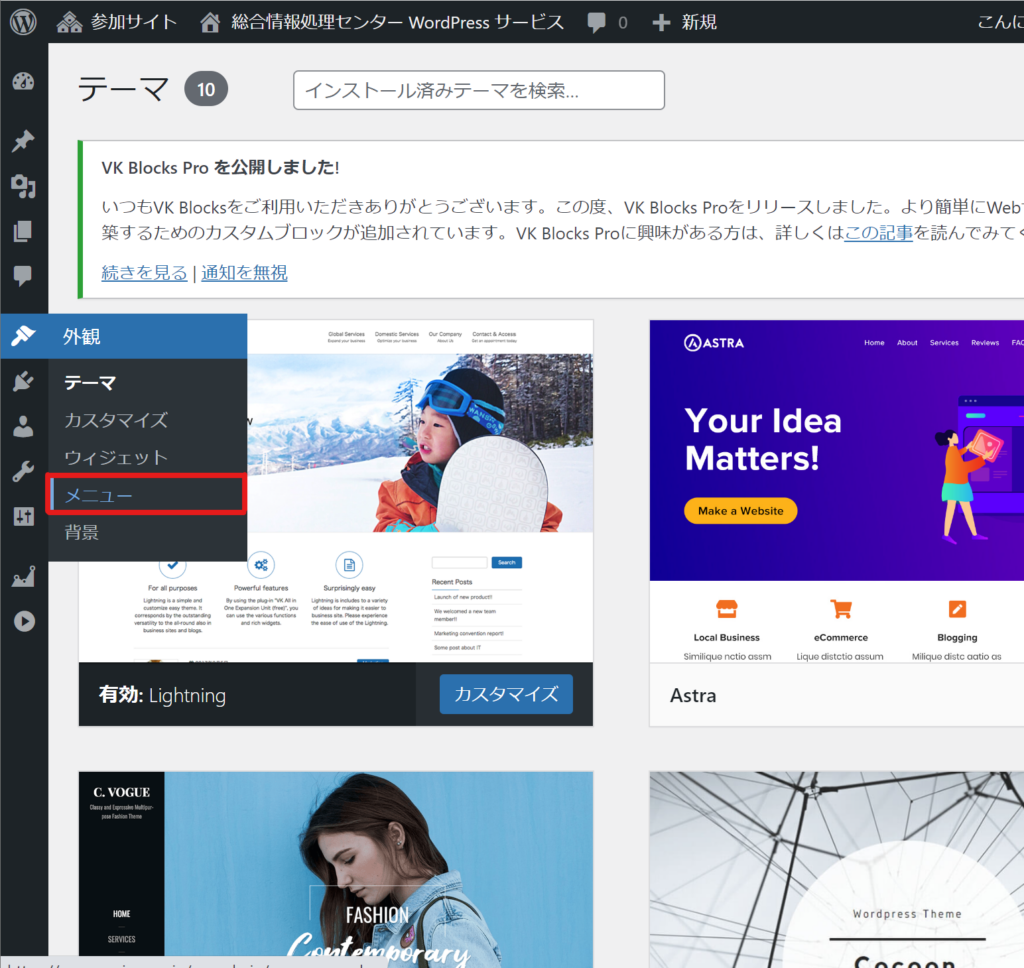
管理画面メニュー>外観>メニューを選択します。

メニュー作成画面が表示されるので、メニュー名を入力し、「メニュー作成」をクリックします。
*メニュー名はユーザーに見られないため、好きな名称で大丈夫です。
手順②:メニューの編集
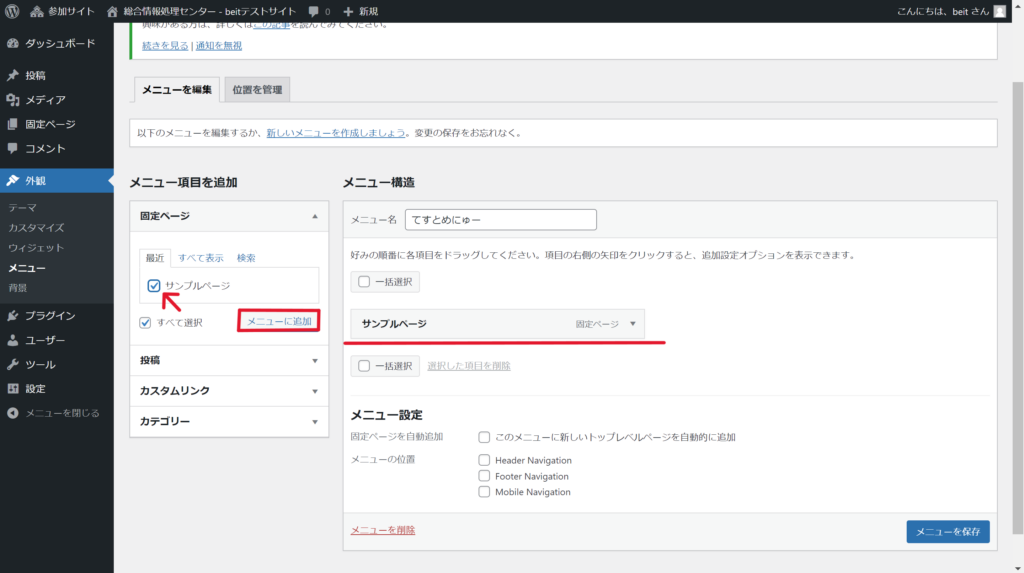
メニュー項目を「固定ページ」,「投稿」,「カスタムリンク」,「カテゴリー」から選択し、それぞれの項目の中から追加したいメニューにチェックをいれて「メニューに追加」を選択します。

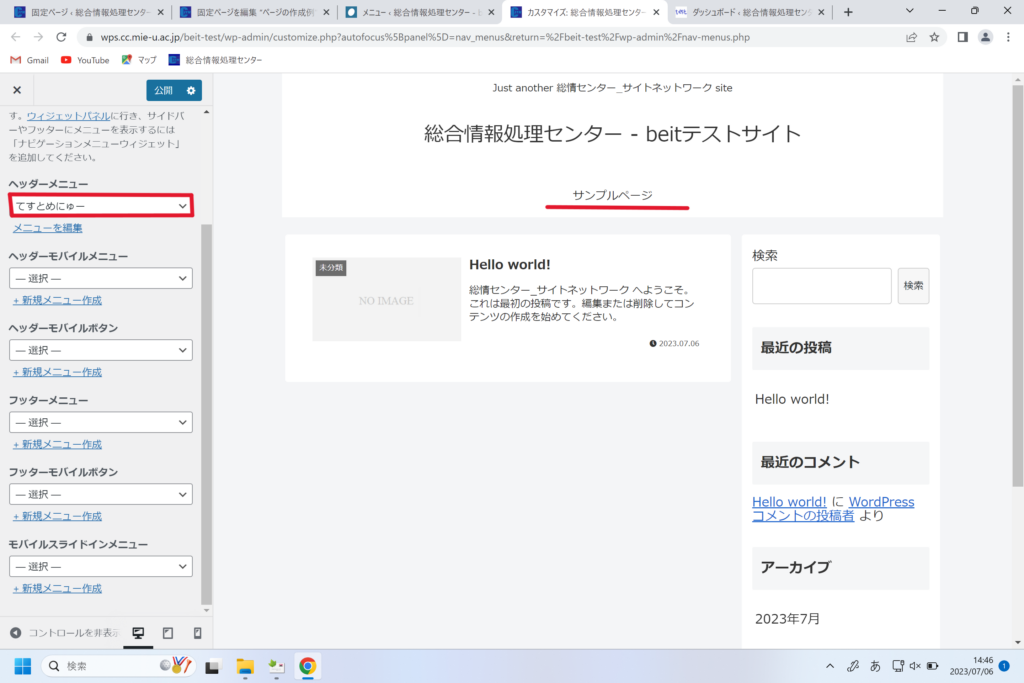
「メニューを保存」を選択したのちに上部にある「ライブプレビューで管理」を選択します。そしてプレビュー画面のサイドバーで「すべての位置を表示」を選択し、所望の位置で作成したメニューを選択します。

手順③:メニューの並び替え
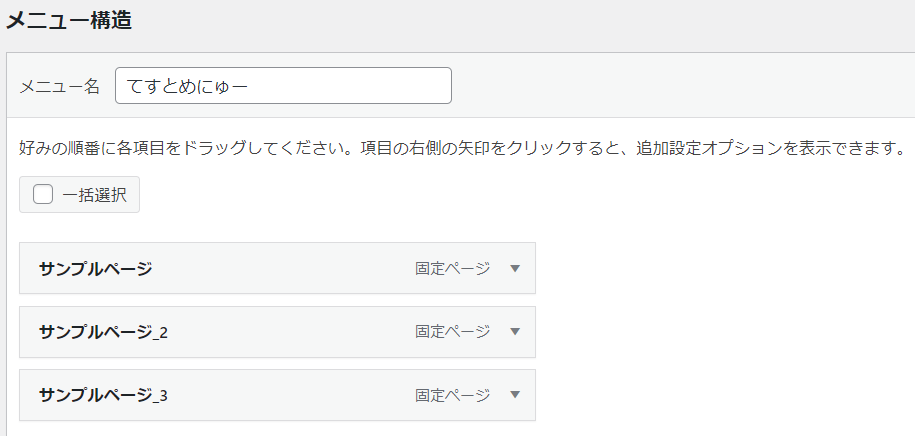
「外観>メニュー」からドラッグ&ドロップして並び替えます。

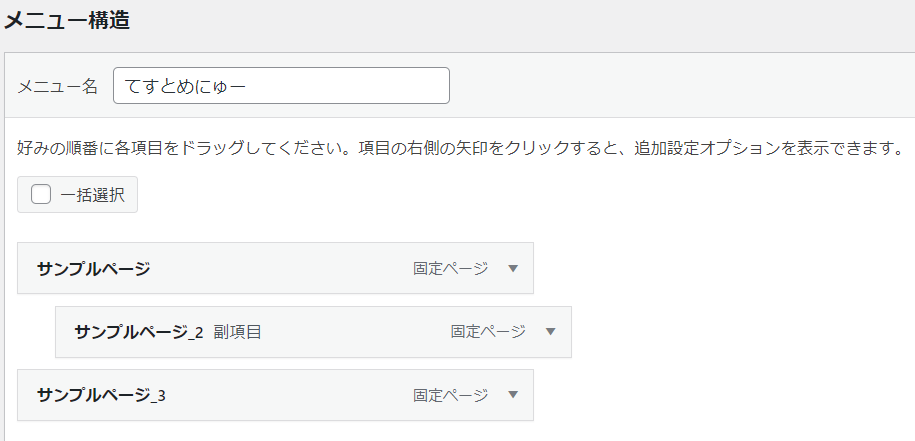
階層化することもできます。

「メニューを保存」を押して保存します。
このメニュー構造では、以下のようになります。

手順④:メニューの親子関係(階層化)の設定
固定ページ間で親子関係(階層化)を設定することができます。
今回は、「親ページ」「子ページ」という名前の2つの固定ページを新たに作成し、親子関係を設定します。
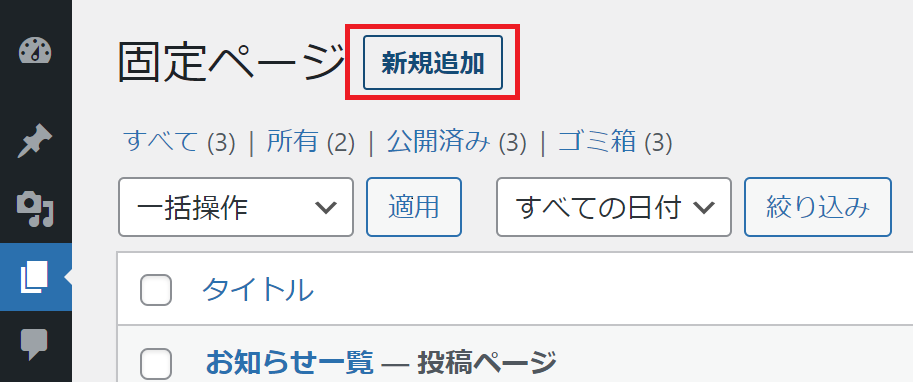
まず、「親ページ」を作成します。「固定ページ一覧」から「新規追加」をクリックし、親となる固定ページを作成します。

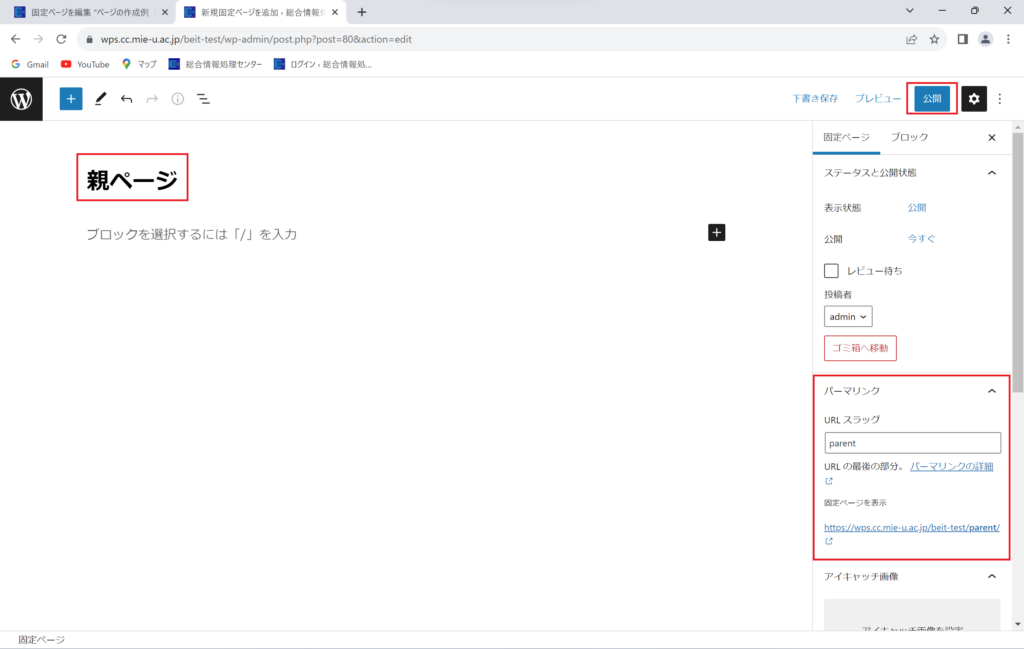
新規追加をクリックすると編集画面が開きます。今回は下記のようにタイトルを「親ページ」にしました。
また、右のサイドバーから「固定ページ>パーマリンク>URLスラッグ」を編集すると、URLの末尾を決めることができます。ここでは、親ページのURLスラッグを”parent”に設定しました。
最後に「公開」をクリックしてください。

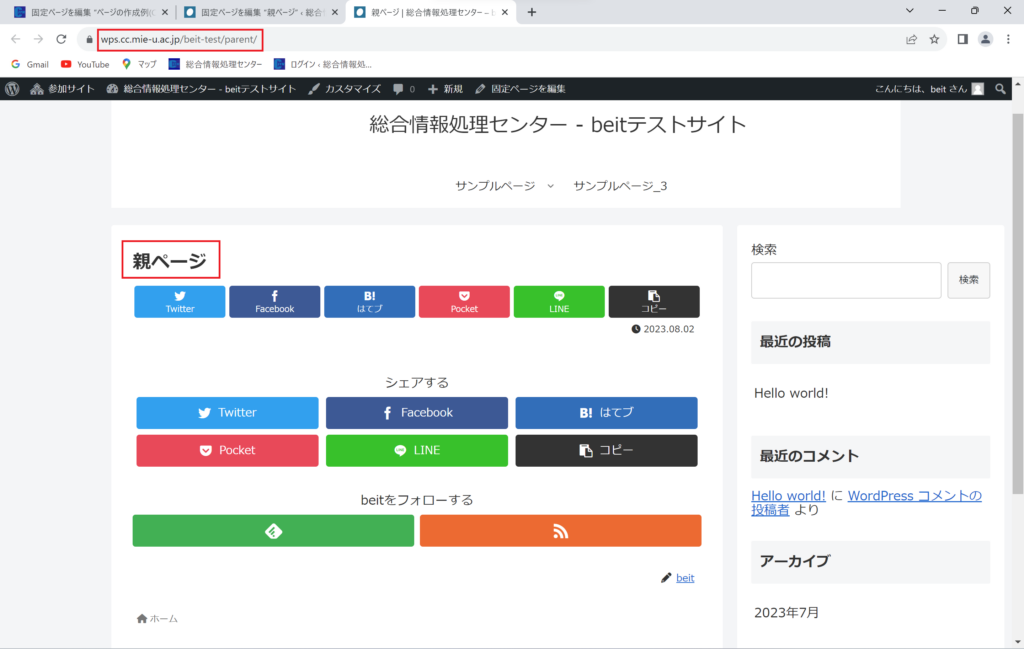
「親ページ」を公開しました。URLスラッグを”parent”にしたため、親ページのURLは”https://wps.cc.mie-u.ac.jp/beit-test/parent/”となります。

次に子ページを作成します。
親ページと同様に新しい固定ページを作成してください。また、「子ページ」のURLスラッグを編集し、URLの最後の部分を”child”に変更しました。タイトルとURLスラッグを入力したら「公開」をクリックしてください。
「子ページ」を公開するとこのようになります。

現在、「子ページ」のURLは”https://wps.cc.mie-u.ac.jp/beit-test/child/”となっています。
最後に、ページの親子関係を設定します。
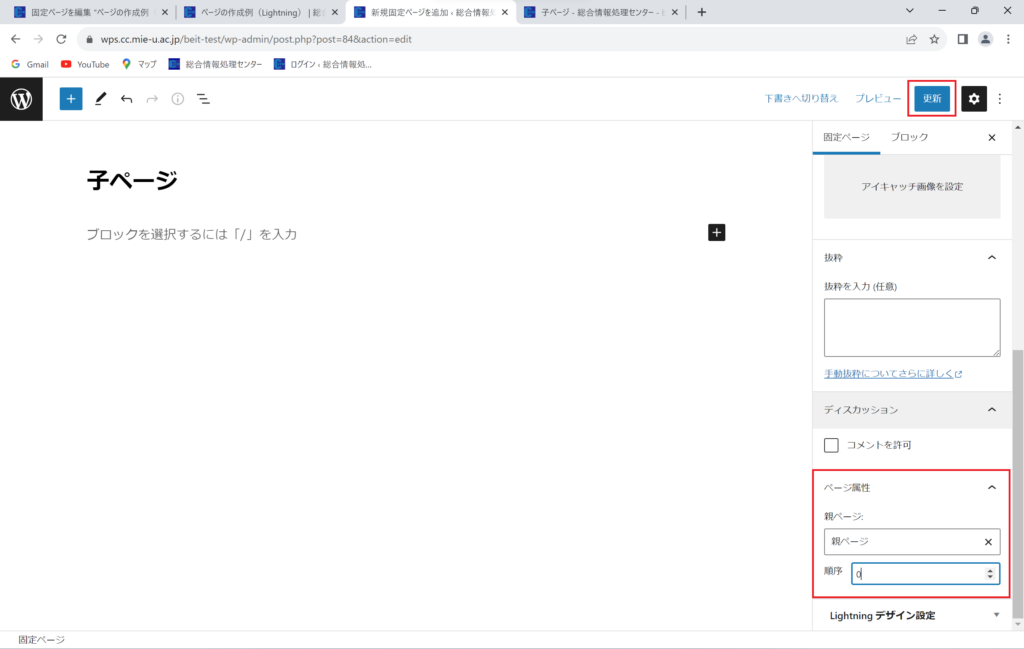
「子ページ」の編集画面を開き、サイドバーの「固定ページ>ページ属性>親ページ」から親として設定する固定ページを選択し、「更新」をクリックしてください。

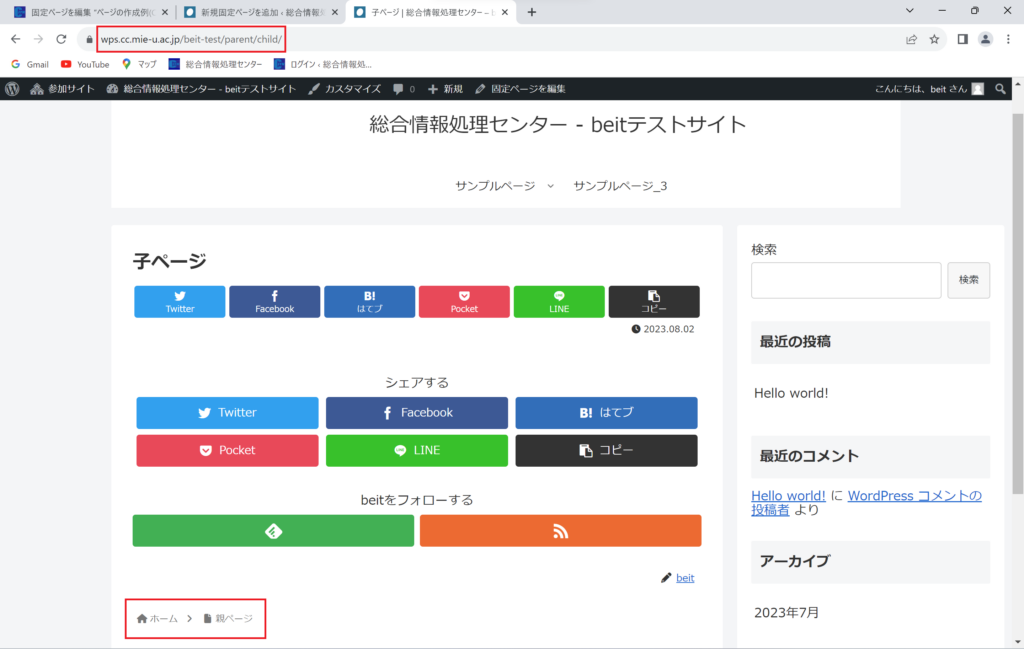
親子関係を設定した「子ページ」は以下のようになります。
- URLが”beit-test/child/”から”beit-test/parent/child/”に変化する
- 「ホーム>親ページ」といった階層構造ができる

これで親子関係(階層化)の設定は完了です。
親子関係を設定することで、ホームページのコンテンツを容易に整理することが可能になります。
TOPの画像の差し替え方法
ヘッダーロゴの設定方法
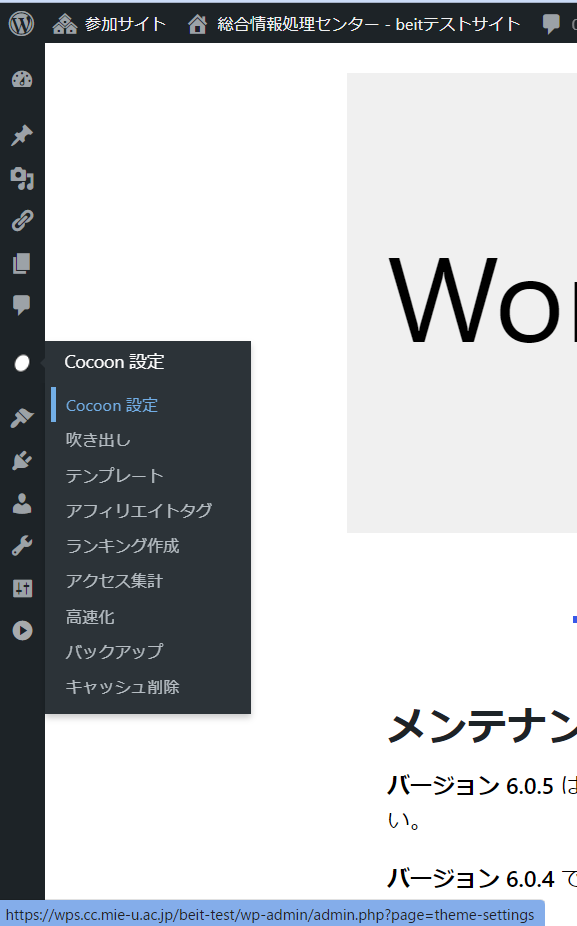
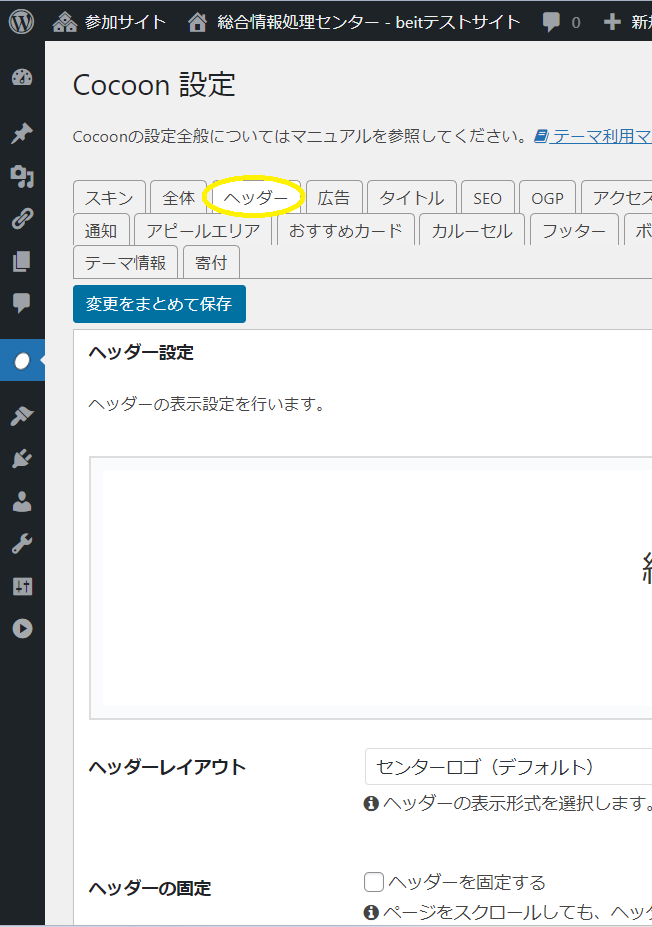
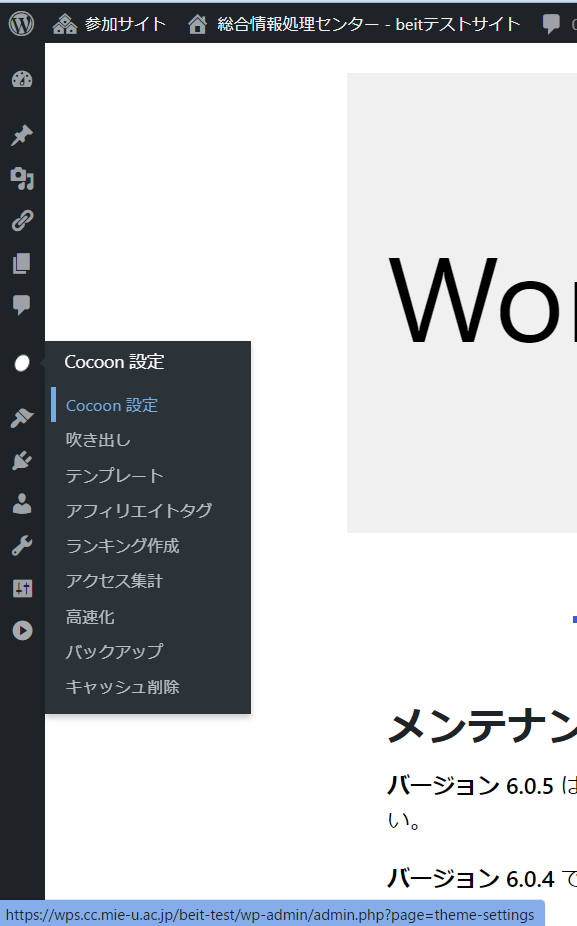
ヘッダーロゴを設定します。「Cocoon設定」から、「ヘッダー」を選択します。


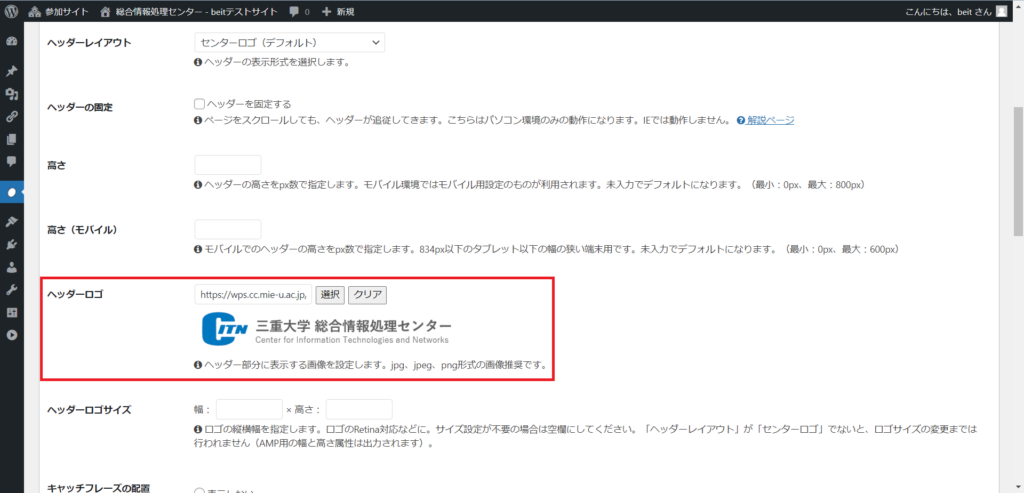
「ヘッダーロゴ」に画像をアップロードし、「画像を選択」を押します。画像サイズが合わない場合は、「ヘッダーロゴサイズ」からサイズ指定を行ってください。

最後に「変更をまとめて保存」を押します。
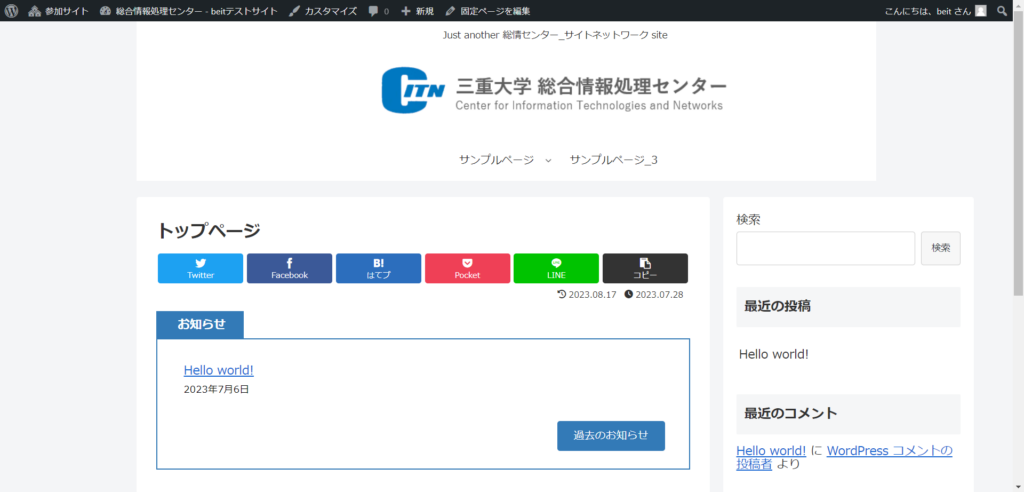
サイトを表示して確認してみます。

サイト上部に設定したヘッダーロゴが表示されていたら完了です。
ヘッダー画像の変更方法
ヘッダー下に表示させる画像を設定します。「Cocoon設定」から、「アピールエリア」を選択します。


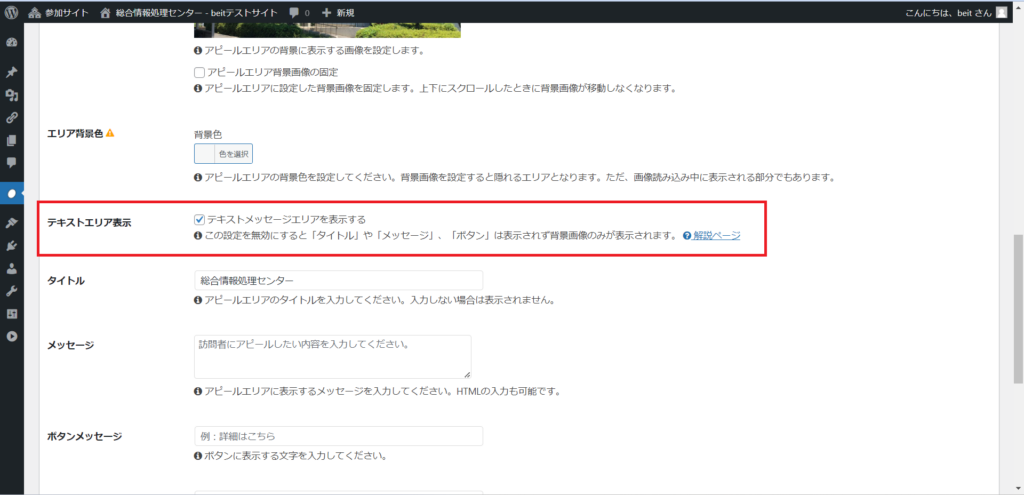
「エリア画像」にに画像をアップロードし、「画像を選択」を押します。

「タイトル」に文字を記入することで、画像上にタイトルを表示させることができます。

「テキストエリア表示」の「テキストメッセージエリアを表示する」で文字の表示・非表示を切り替えることができます。

最後に「変更をまとめて保存」を押します。
サイトを表示して確認すると以下のようになります。

お知らせの作り方
トップページに「お知らせ」を作成する方法について紹介します。
見出しを設定・編集する
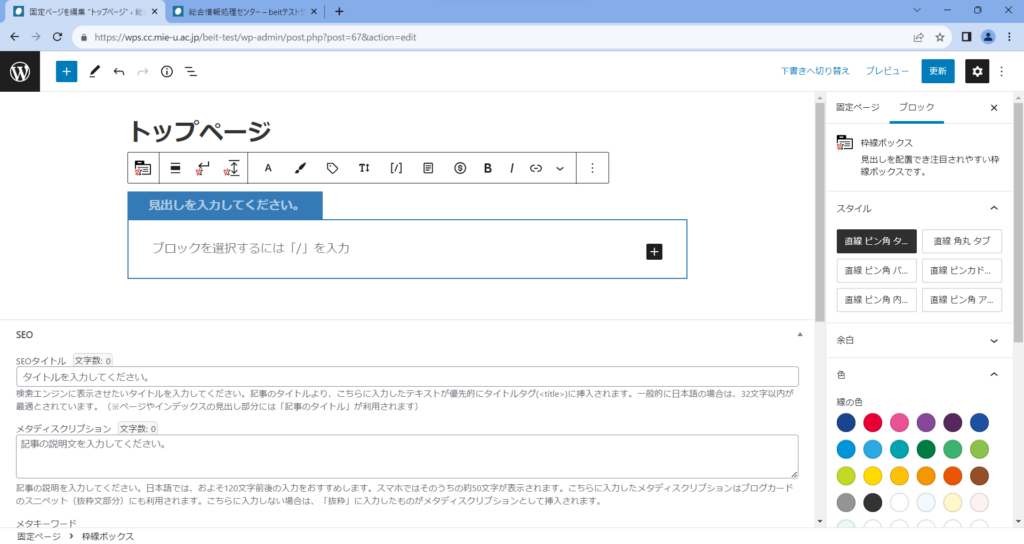
トップページの編集画面を開き、枠線ボックスを追加します。

見出しに「お知らせ」と入力します。

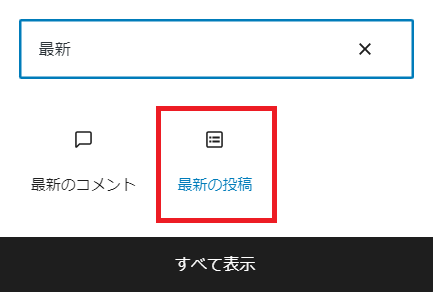
枠線ブロック内の+を押し、「最近の投稿」を追加します。

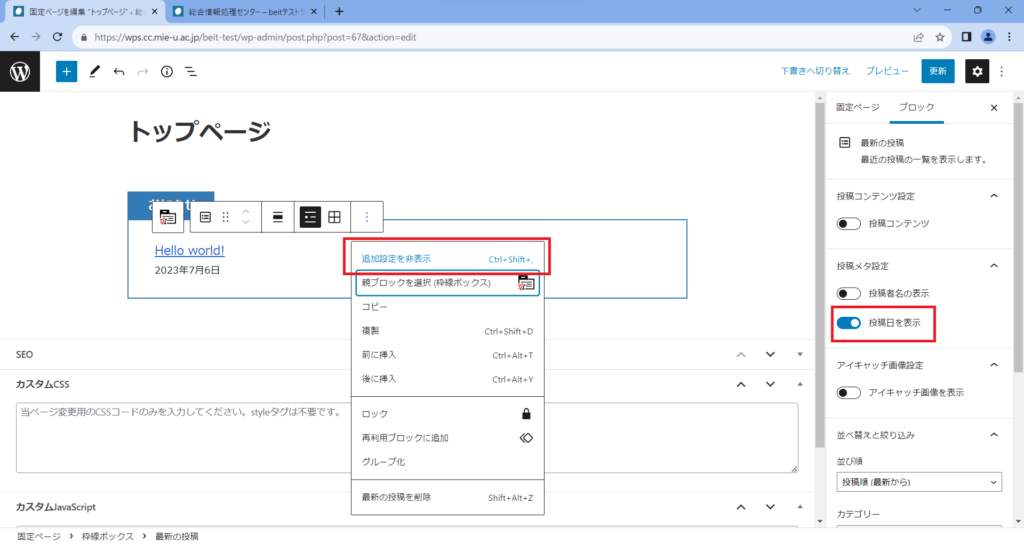
枠線内で[…]から追加設定を表示します。
画面右の設定サイドバーで、アイキャッチ画像の表示や、表示する記事数の調整ができます。今回は、投稿日を表示しました。

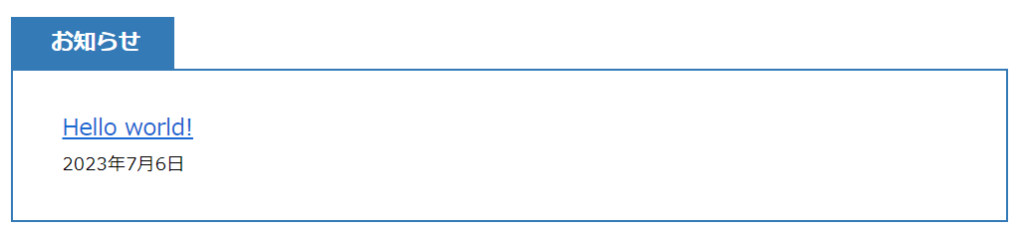
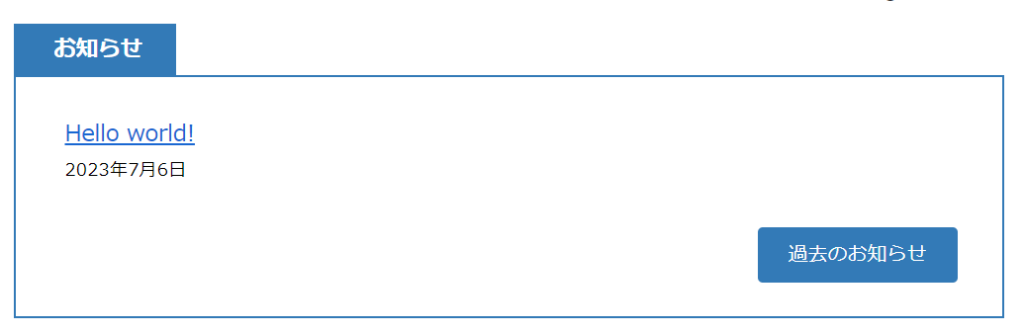
「お知らせ」の見出しブロックを作成・編集し、以下のように「お知らせ」欄をつくることができます。

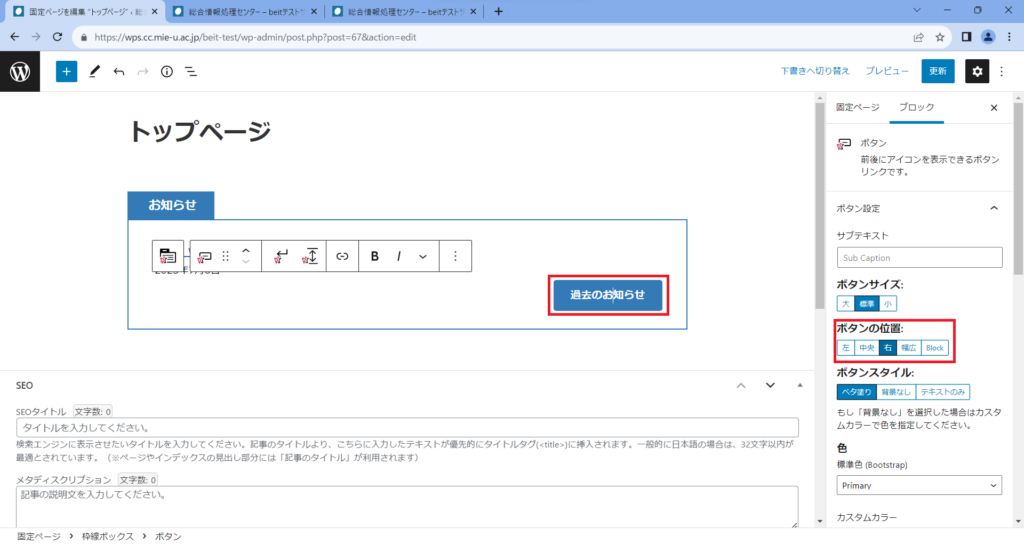
ボタンブロックを編集する
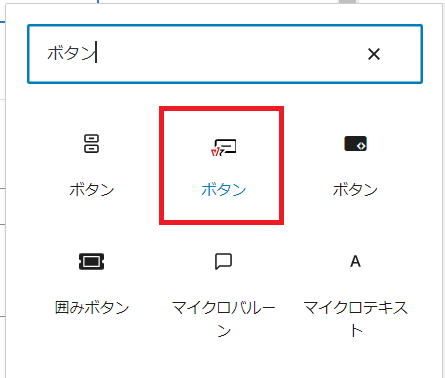
枠線内の+から「ボタン」を追加します。

ボタンの文字を「過去のお知らせ」とし、サイドバーからボタンの位置を右に設定します。このブロックも画面右の設定サイドバーでスタイルなどを変更することができます。

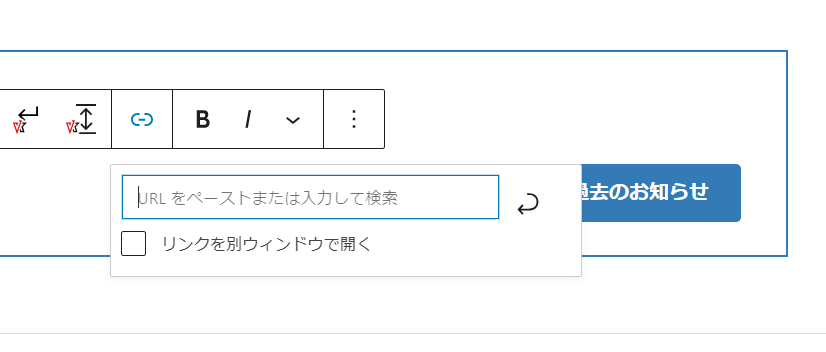
次に、リンクマークをクリックして、固定ページの「お知らせ一覧」のリンク先を設定します。

最後に更新をクリックして保存すれば以下のようなお知らせ欄をつくることができます。

テーマの変更方法
ページテーマの変更方法について紹介します。
必ずバックアップを取った後にテーマ変更を行ってください。
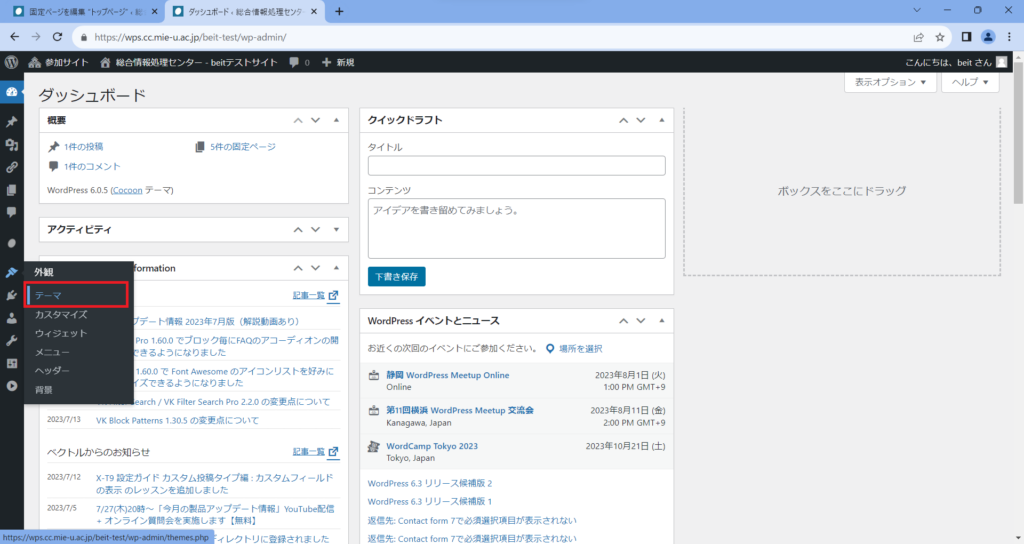
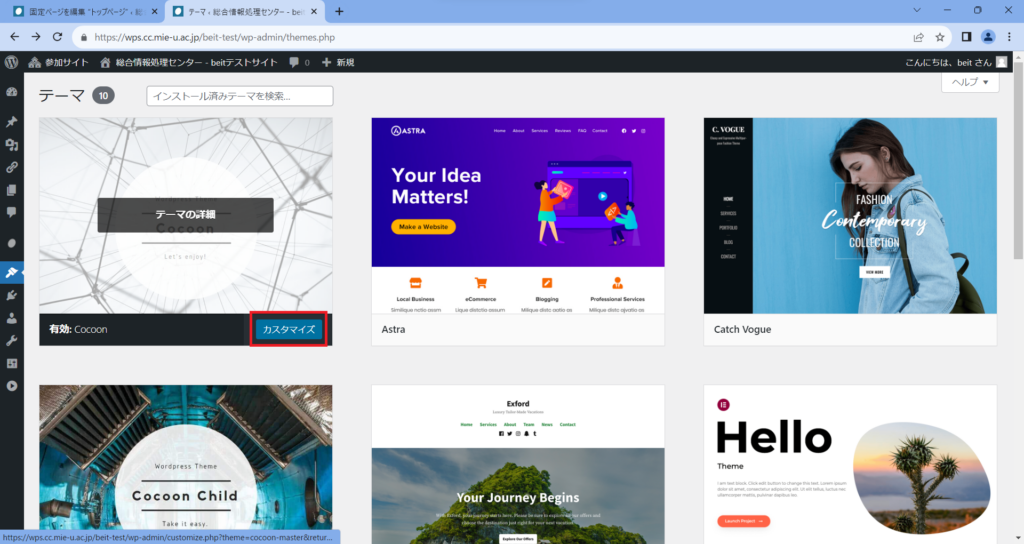
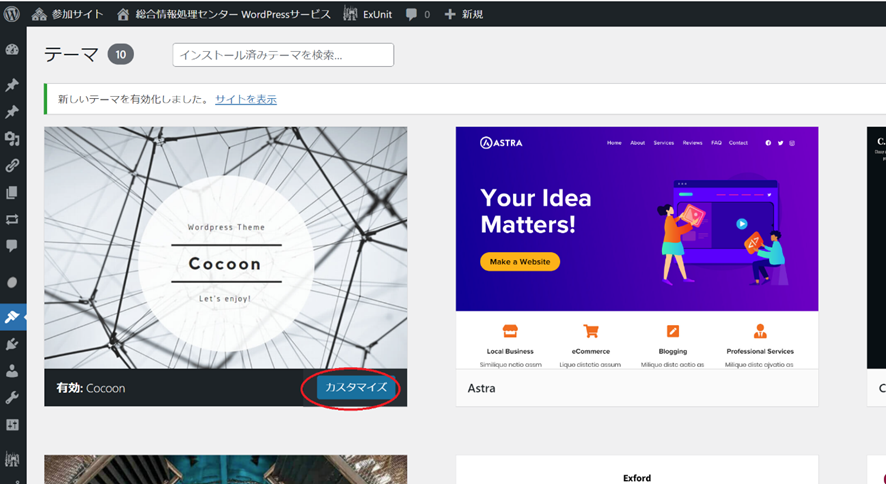
テーマを変更するには、サイドバーから「外観>テーマ」をクリックします。

現在はCocoonのテーマが有効になっていることがわかります。

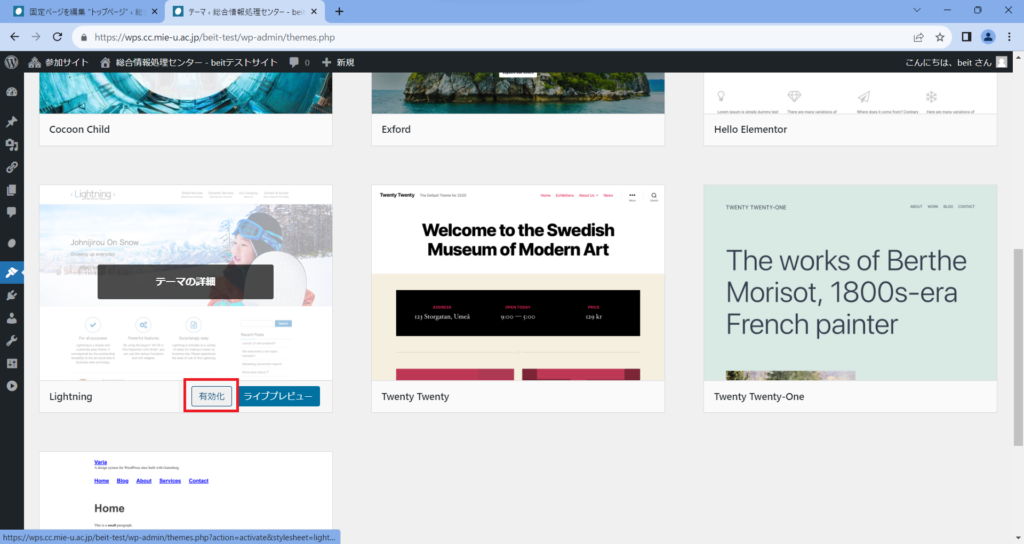
テーマ変更
ここでは、Cocoonを有効化します。

テストサイトを確認します。

テーマがLightningからCocoonに変更され、デザインが変わったことが確認できます。
地図の挿入方法
Googleマップのコードを取得
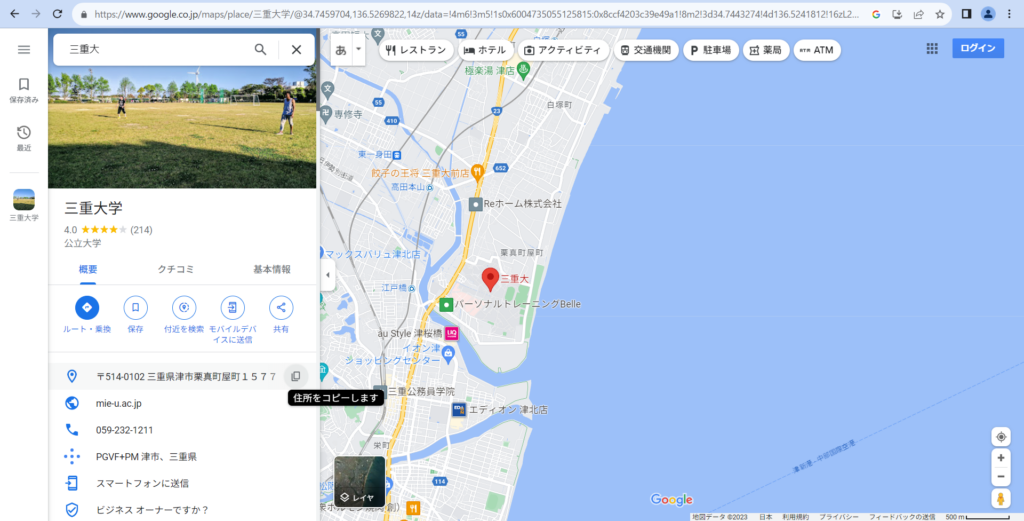
Google Mapで所望の場所を検索してください。もしくはその場所をクリックして選択してください。
今回は例として三重大学の地図を挿入します。

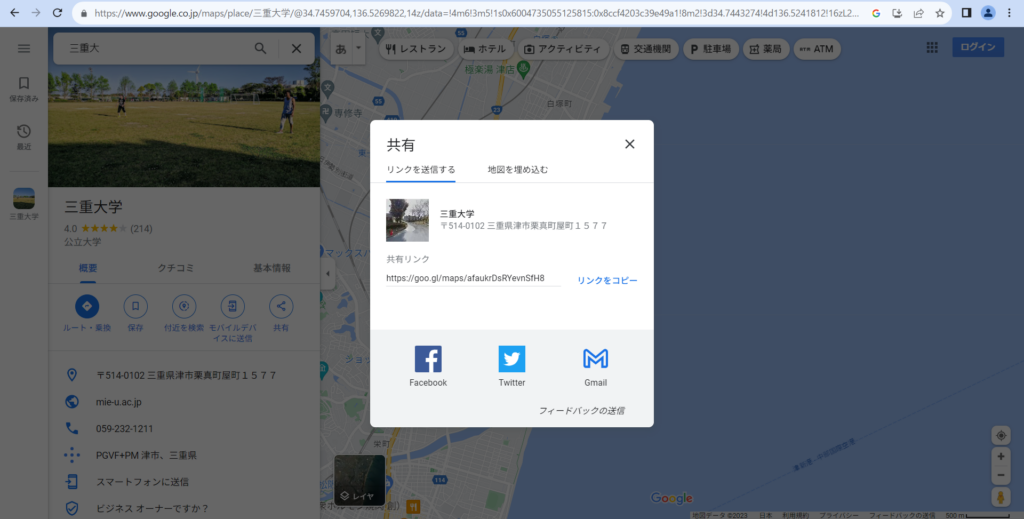
そして上図の共有をクリックしてください。すると下図のような画面が表示されると思います。

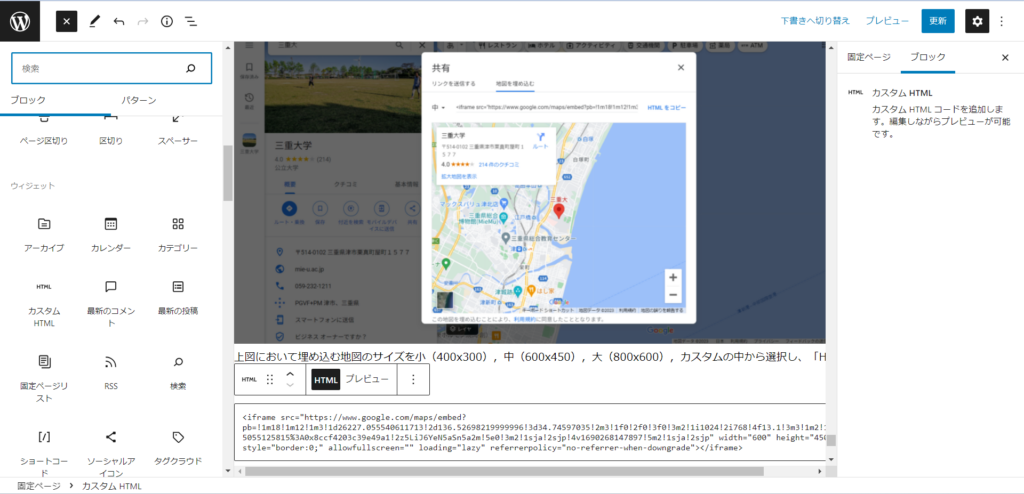
上図のような画面が表示されたら「地図を埋め込む」をクリックしてください。
645
上図において埋め込む地図のサイズを小(400×300),中(600×450),大(800×600),カスタムの中から選択し、「HTMLをコピー」をクリックしてください。

Ward Pressの編集画面で左上の「+マーク」を選択し、「カスタムHTML」を選択してコピーしておいたコードをペーストしてください。その後「プレビュー」を選択すると下記のように地図が挿入されます。
リストの作成方法
リストとは?
リストを利用すると、以下のような箇条書きを簡単に作成できます。

リストの追加方法
リストを作成する際にはリストブロックを使用します。
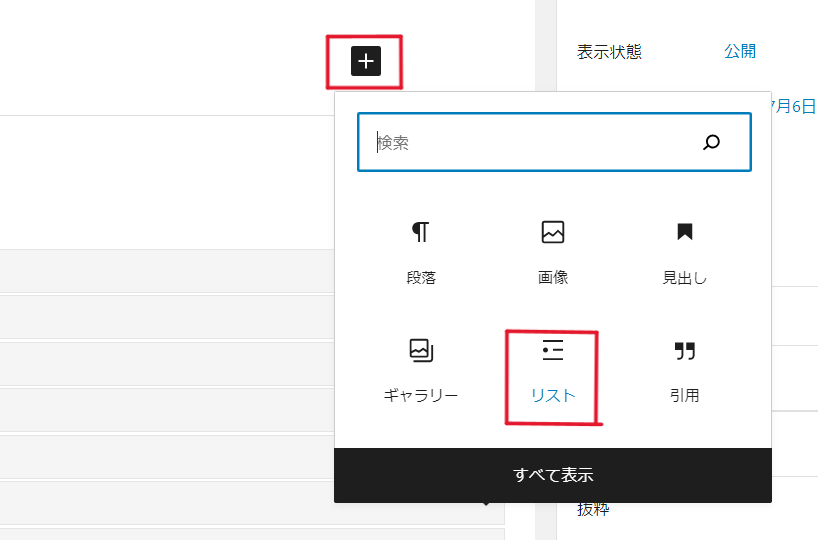
リストブロックは、ページ上の「+(プラス)」アイコン →「リスト」をクリックします。

リストブロックが追加されたら、表示する内容を入力していきます。
改行すると2行目・3行目と、リスト項目を増やしていくことができ
順序付きリストに変更する方法
リストブロックはデフォルトではナカグロ(・)がついたリストが表示されます。
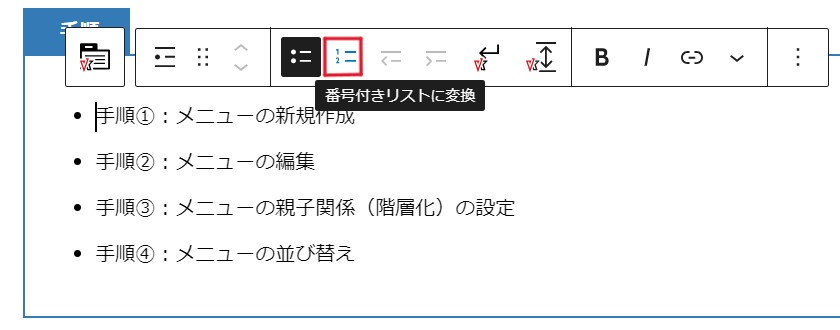
これを1、2、3…と番号付きリストにしたい場合は、下のようにリスト全体が選択されている状態で「順序付きリスト」を選択します。

背景の変更方法
webページの背景の変更方法について紹介します。
サイトエディターから変更
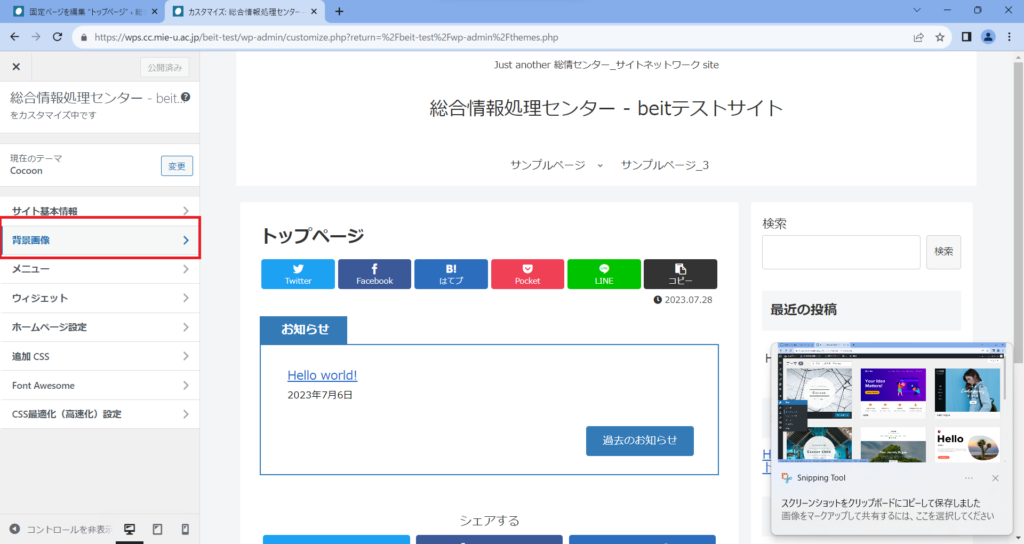
サイトの編集画面にいき、サイドバーの外観>テーマ>カスタマイズを選択します。

次に背景画像を選択し、好きな画像を選択してください。

リンクリストの作成方法
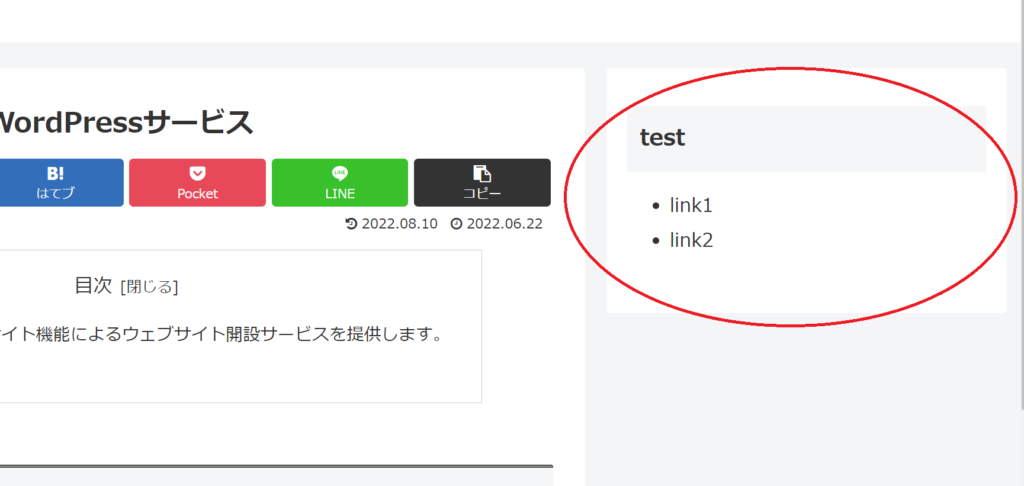
以下のようなリンクのリストを作る方法を紹介します。

編集画面の外観からカスタマイズを選択します。

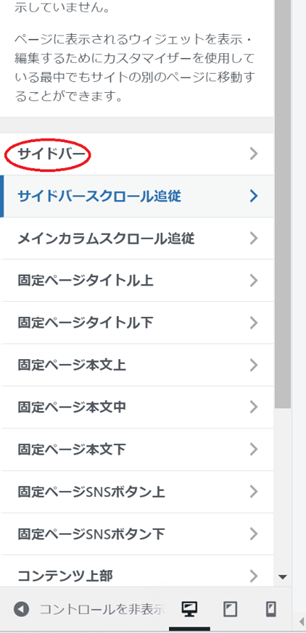
ウィジェットを選択します。

リンクのリストをサイト上で表示したい場所を選択します。今回はサイドバーを選択します。

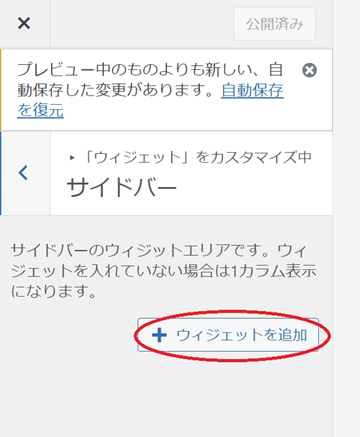
ウィジェットの追加を選択します。

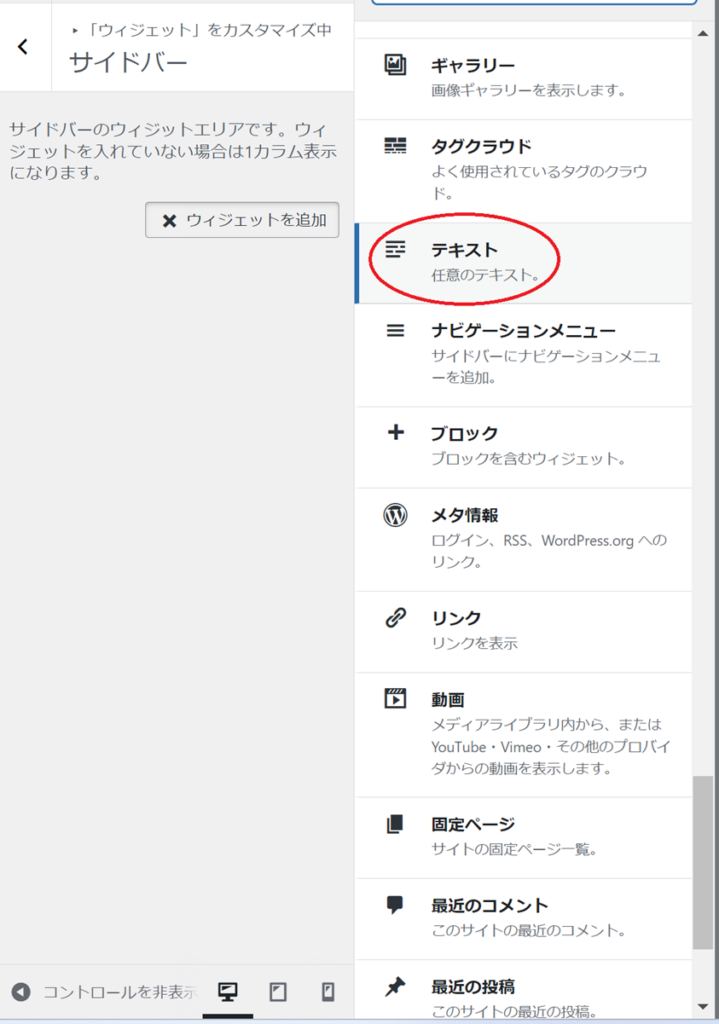
選べるウィジェットの種類は複数あります。ここでは、テキストのウィジェットを選択します。

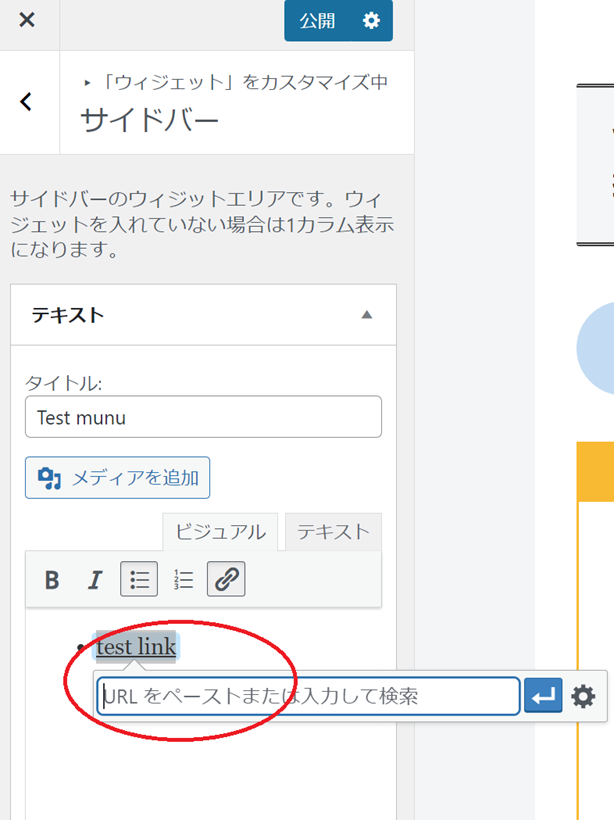
タイトルを入力し、箇条書きのリストを作成します。そして、テキストを選択し、リンクを追加します。

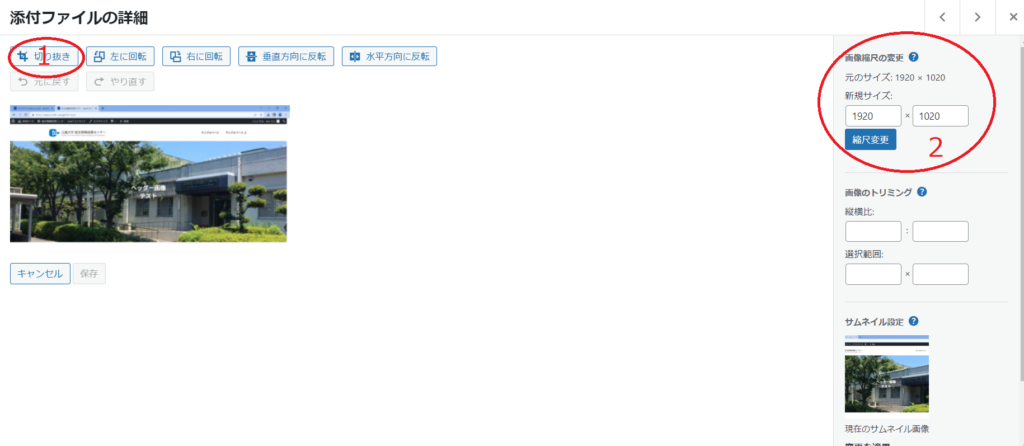
画像のサイズ変更とトリミングの方法
ここでは、画像のサイズ変更とトリミングの方法について紹介します。
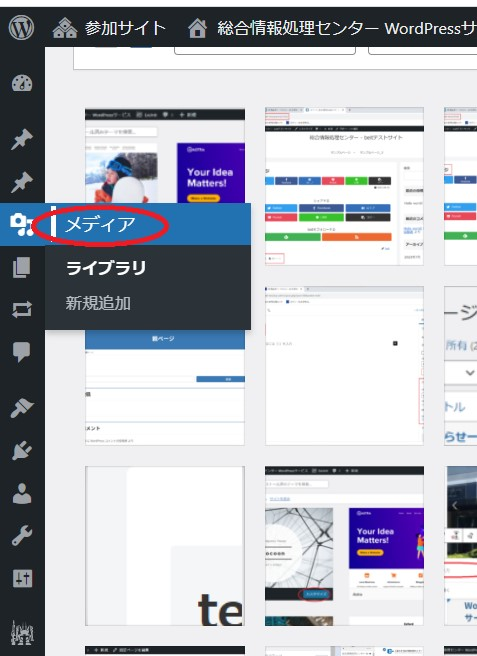
編集画面のメディアを開きます。

次に、編集したい画像を選択します。
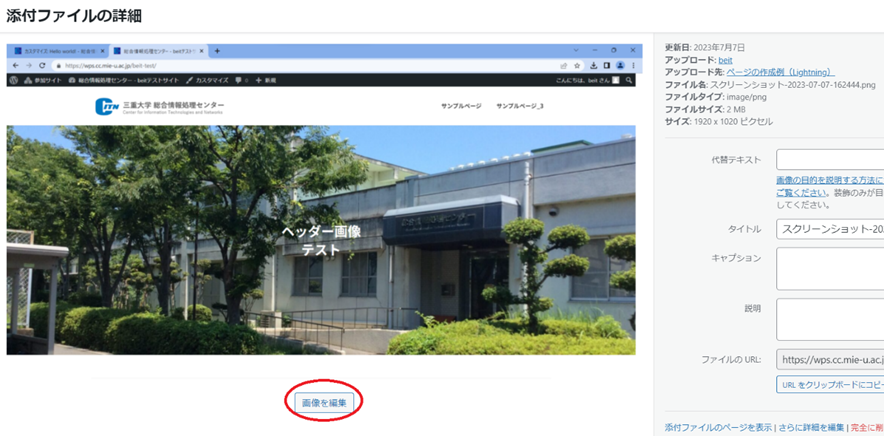
この例では、ヘッダーの画像を変更します。

そして、「画像を編集」をクリックします。

トリミングの際は下の写真のようにマウスを操作して、赤矢印が指す部分のように好きな範囲を選択します。その後「切り抜き」を選択し、「保存」をクリックしてください。

画像のサイズを変更する場合は、2番の枠の「新規サイズ」を好みの数値に変更してください。